

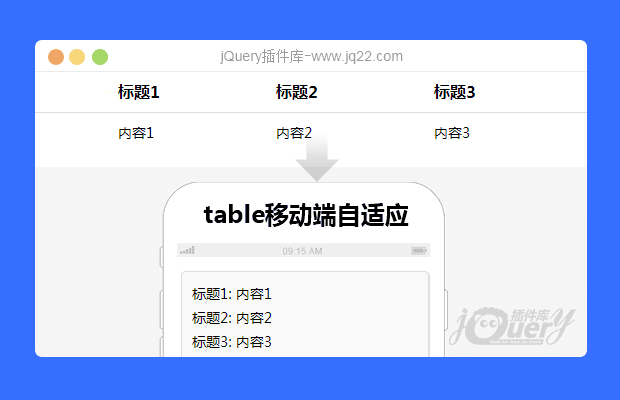
插件描述:解决手机端table字段太长的自适应问题电脑端显示table手机端显示ul
使用方法
引用jQuery和table.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/table.js"></script>
html
<div class="table-list"> <table> <thead> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> <th>标题4</th> <th>标题5</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> <td>内容5</td> </tr> </tbody> </table> </div>
调用插件
$(".table-list").setTable();
PREVIOUS:
NEXT:
相关插件-自动完成,图表
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔