插件描述:YlSlide幻灯插件,过渡效果棒棒的。
更新时间:2017/8/10 上午17:57:42
更新说明:1.优化相关内核代码; 2.增加loading功能
YlSlide幻灯插件
基本用法:
1、先引入jquery库、YlSlide插件及依赖的css文件
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/jquery.Yl.Slide.min.js"></script> <link rel="stylesheet" href="css/css.css" type="text/css">
2、JS部分
$(document).ready(function() {
//基本用法
$('.Yl-container').YlSlide({
wrapper: '.Yl-wrapper', //包装层
slideClass: '.Yl-slide', //循环层
stylePrefix: '.Yl-', //循环层附加样式前缀(如要修改对应的CSS也需修改)
slideLength: 3, //视图个数
pages: true, //是否开启分页
pagination: '.Yl-pagination', //分页样式
pagingSelect: '.Yl-pagination-bullet-active', //分页选中样式
autoplay: 5000, //每个视图切换毫秒数
imgTemplate: { //图片模板
0: ['<div class="Yl-img0"></div>'],
1: ['<div class="Yl-img1"></div>'],
2: ['<div class="Yl-img2"></div>']
},
fontTemplate: { //文字模板
0: ['<div class="Yl-font0">ALL ABOUT US</div>', '<div class="Yl-font1">“成就中国人的事业”是我们亘古不变的使命</div>', '<div class="Yl-font2">只为一建提分</div>'],
1: ['<div class="Yl-font0">SINCE 2002</div>', '<div class="Yl-font1">十五年专注一建教学,行业的佼佼者</div>', '<div class="Yl-font2">只为一建提分</div>'],
2: ['<div class="Yl-font0">CHANCE FOR YOU</div>', '<div class="Yl-font1">更高效的学习方式,让学员花费更少的时间</div>', '<div class="Yl-font2">只为一建提分</div>']
},
fontAnimationMode: { //文字动画模式
0: ['fadeInUp', 'fadeInUp', 'slideInLeft'],
1: ['fadeInUp', 'fadeInUp', 'slideInLeft'],
2: ['fadeInUp', 'fadeInUp', 'slideInLeft']
},
customTemplate: { //自定义模板(可用作按钮模板)
0: ['<div class="Yl-Button"><a href="javascript:void(0);">开启专属你的备考之旅</a></div>'],
1: ['<div class="Yl-Button"><a href="javascript:void(0);">开启专属你的备考之旅</a></div>'],
2: ['<div class="Yl-Button"><a href="javascript:void(0);">开启专属你的备考之旅</a></div>']
},
callback: function(e) { //整个DOM加载完成后的回调函数
},
before: function(e) { //每个视图切换前的回调函数
},
after: function(e) { //每个视图切换完成后的回调函数
}
});
});3.界面部分
<div class="Yl-container"></div>
回调部分
callback:function(e){//整个DOM加载完成后的回调函数
//e为整个插件的所有方法和属性,自行输入console.log(e)查看具体自己需要的!
} before: function(e) {//每个视图切换前的回调函数
//此处的e为控制当前视图的
//当前序号:e.index
//总视图:e.total
//整个包装层的DOM对象:e.ele
//停止播放:e.pause()
//开始播放:e.play()
}after: function(e) {//页面切换完成后的回调函数
//同before回调函数用法
}PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

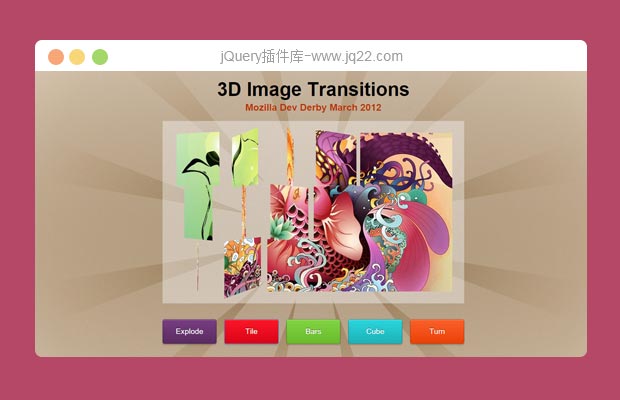
5种jQuery超酷3d幻灯片效果
flux.js是一款能做出3D效果的jQuery幻灯片插件。这款jQuery幻灯片插件共有5种效果:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。需要注意的是flux需要浏览器支持CSS3 transitions才能正常工作。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔