

更新时间:2022-03-20 00:09:02
更新说明:版本为1.0.5增加删除以及清空城市回调, 修复在取消选择内容的焦点后,选择内容已经隐藏了,但是点击原本位置的选项还是能点击到
更新时间:2017/9/25 上午11:37:24
更新说明:更新版本为1.0.3
解决网友“徨殇”提的增加县级数据,增加一个参数whole,显示市级还是市县级数据;但是要求的是开启这个,必须是引入数据源是citydata.js文件
更新时间:2017/8/31 下午4:04:01
更新说明:更新版本为1.0.2-修复“网友God2father”提的:点击清空操作后,不能再搜索的bug
更新时间:2017/8/21 上午10:17:57
更新说明:更新版本为1.0.1 修复搜索一次之后不能再搜索的bug,增加sass文件,方便修改样式
citySelect
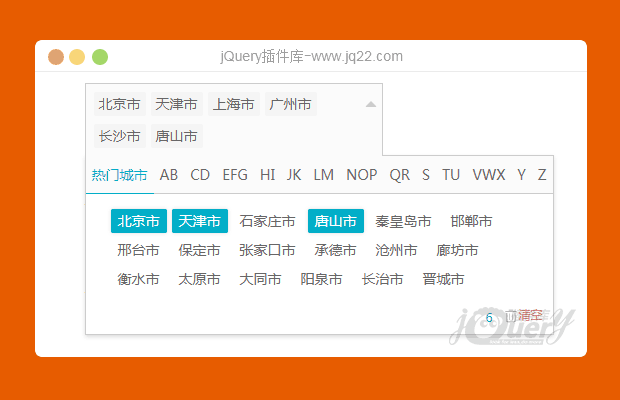
citySelect是面向于PC端的一款基于JQuery的、整体功能都比较完善的拼音分类和集成搜索功能的城市选择插件。
Version1.0.2
Support
* Internet Explorer 8+
* Chrome for PC
* Safari for PC
* Firefox for PC
Integrations
* 支持拼音、名称模糊搜索功能
* 可以键盘操作选择
* 可以单选、多选模式切换
* 可以修改热门城市
Options
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| dataJson | [Array] | 默认空 | 城市数据源 |
| convert | [Boolean] | true(转换) | 转换数据,引入的数据源是citydata.js就需要转换;引入的是newcitydata.js就不需要 |
| shorthand | [Boolean] | false(全称) | 名称的全称、简称 |
| multiSelect | [Boolean] | false(单选) | 多选、单选 |
| search | [Boolean] | true(搜索) | 开启搜索 |
| multiMaximum | [Number] | 5(最多可选5个城市) | 最多可选的城市个数(多选) |
| multiType | [Number] | 0(多行) | 值允许1或者0;只用于多选,选中的值显示是一行还是多行 |
| placeholder | [String] | '请选择城市' | 默认的提示语 |
| searchPlaceholder | [String] | '输入关键词搜索' | 搜索文本框默认的提示语 |
| hotCity | [Array] | [](取前面18条数据) | 热门城市显示数据,传就生成热门城市,没有就插件生成 |
| onInit | [function] | function () {} | 插件初始化后的回调 |
| onForbid | [function] | function () {} | 插件禁止后再点击的回调 |
| onTabsAfter | [function] | function (target) {} | 点击tabs切换显示城市后的回调 |
| onTabsForbid | [function] | function (target) {} | tabs禁止后再点击的回调 |
| onCallerAfter | [function] | function (target, values) {} | 选择城市后的回调 |
使用方法
CSS
<link rel="stylesheet" type="text/css" href="css/city-select.css">
Javascript
<script src="https://cdn.bootcss.com/jquery/1.8.1/jquery.js"></script> <script type="text/javascript" src="js/citydata.js"></script> <script type="text/javascript" src="js/citySelect-1.0.0.js"></script>
Basic usage
class`city-select` 是必要的,不能把它去掉
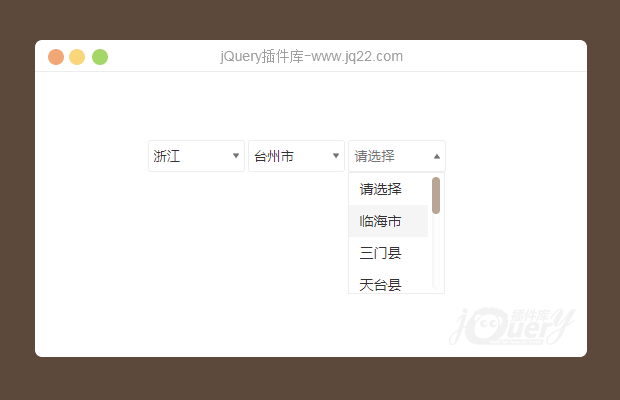
单选
HTML
<div class="city-select" id="single-select-1"></div>
Javascript
var singleSelect1 = $('#single-select-1').citySelect({
dataJson: cityData, //数据源
multiSelect: false, //单选
shorthand: true, //简称
search: true, //搜索
onInit: function() { //初始化回调
console.log(this)
},
onTabsAfter: function(target) { //切换tab回调
console.log(target)
},
onCallerAfter: function(target, values) { //选择后回调
console.log(JSON.stringify(values))
}
});单选设置默认城市
singleSelect1.setCityVal('北京市');多选
HTML
<div class="city-select" id="multi-select-1"></div>
Javascript
var MulticitySelect1 = $('#multi-select-1').citySelect({
dataJson: cityData, //数据源
multiSelect: true, //多选
multiMaximum: 6, //可以选择的个数
search: false, //关闭搜索
onInit: function() { //初始化回调
console.log(this)
},
onForbid: function() { //禁止后点击的回调
console.log(this)
},
onTabsAfter: function(target) { //切换tab回调
console.log(event)
},
onCallerAfter: function(target, values) { //选择后回调
console.log(JSON.stringify(values))
}
});多选设置城市接口
MulticitySelect1.setCityVal('北京市, 天津市, 上海市, 广州市, 长沙市, 唐山市');
讨论这个项目(67)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
这个组件非常棒,但是存在几个问题:😘
1.选择清空时候没有回调
2.同时开启多行显示和搜索的时候,搜索框不能正常使用
3.在取消选择内容的焦点后,选择内容已经隐藏了,但是点击原本位置的选项还是能点击到(点击1次会点击到,点击第二次不会点击到)
暂时发现这三个问题,希望博主更新一下呀
-
您好: 问一下, 删除多选的城市的事件, 我找不到 , 这边插件有回调函数吗
-
使用还是挺方便的,还不收费,想打赏都没找到地方。不用再自己去抓取数据了。部分BUG可以自己修改源码解决。
不过某些 区下的街道/城镇文件丢失了。作者在吗? 能不能将数据补全下,咱有偿交易下么。
楼主,我怎么才能修改成,不按照拼音筛选,(按照国内,港澳台,欧美,美洲。。。。)进行筛选啊
-
启用多选并启用县级以后。能不能点击市,以后在选择下面的县级。 最终以区县作为最小选择单位。实际应用情况是选择了市,包含县区的。
{
"id": "420529",
"name": "五峰土家族自治县",
"parentId": "420500",
"shortName": "五峰",
"letter": "W",
"cityCode": "0717",
"pinyin": "Wufeng"
}我看到县一级的数据了 为什么搜索的时候显示不出来?搜索的时候提示:没有找到五峰相关城市。望解决!非常感谢!
请问怎样拿到选择城市的所属省和下面以及的县,啥的
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔