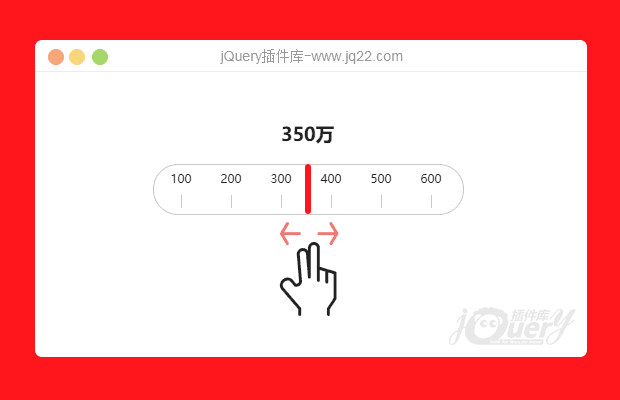
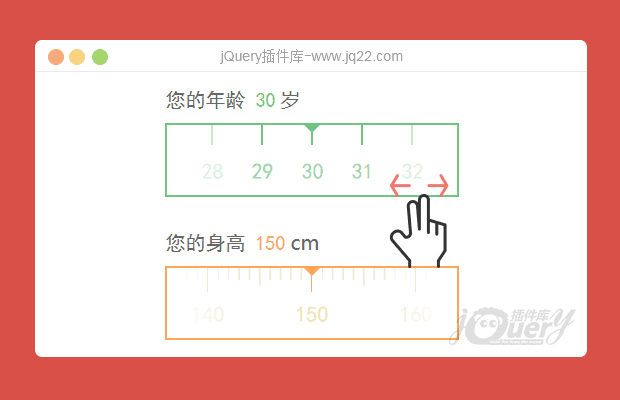
插件描述:通过拖动滑块快速输入数值,并可以设置常用的数值快速选择
更新时间:2017-8-23 22:10:46
更新说明:修改了点击快捷数字不正确的BUG
拖动滑块快速选择数字插件通过拖动滑块快速输入数值,并可以设置常用的数值快速选择,也可以设置回调函数
<div class="widget-sider"></div>
<script type="text/javascript">
$(function(){
$(".widget-sider").sider({
min:0, //最小值
max:50, //最大值
step:5, //拖动步长
quick:[5,25,45,50], //快速选择列表
value:20, //默认值
callback:function(_this,value,status){
//回调函数, 反回3个参数,
//_this : 当前元素
//value : 选取的值
//status : 是否选择完毕
$("#callback").text(value);
if(status)
$("#callback").css("border","1px solid #f60");
else
$("#callback").css("border","1px solid #d7d7d7");
}
});
})
</script>
PREVIOUS:
NEXT:
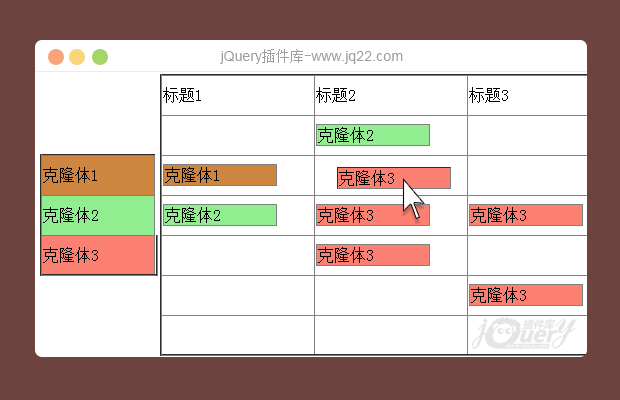
相关插件-拖和放
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
偶得er 0
2017/11/24 15:17:15
点击快捷选择,25,这个时候b是“25”这样加等a.min(a.min是0)就变成了“250”导致不管点击哪个快捷键都会多个0,下面的比较就总是大于最大值,下图解决。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔