

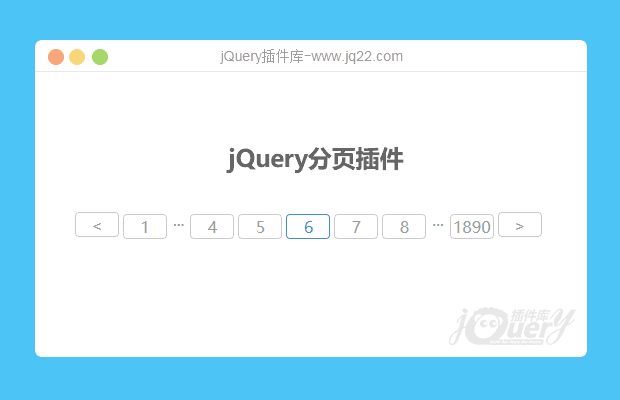
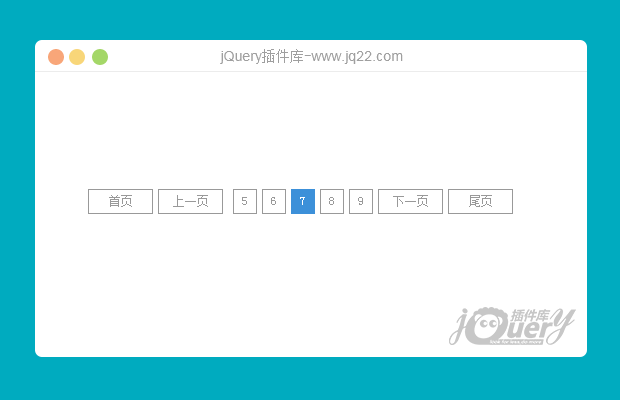
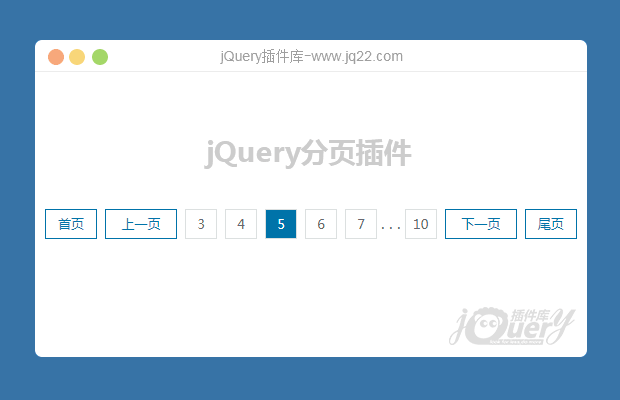
插件描述:jQuery分页插件,自带回调页数,代码少有注释。
更新时间:2017/10/31 上午11:23:35
更新说明:demo 例子中加入模拟 ajax数据,方便用户更好的掌握用法
更新时间:2017/9/28 下午4:11:58
更新说明:修复局部刷新 对此初始化分页插件,页码保留上次的点击事件未清除问题
更新时间:2017/9/12 下午2:03:19
更新说明:基于用户提出需要自己指定页码高亮,增加插件初始化 参数 pageNO ,用户传此参数则指定某个页码高亮,不传默认为第一页高亮
$("#page").paging({
pageNo:4,
totalPage: 10,
totalSize: 300,
callback: function(num) {
alert(num)
}
})
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(109)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
17Boy 0
2019/7/6 12:15:15
$(".page_s2").paging({
pageNo: e,
totalPage: Math.ceil(ret.total / 5), //感觉这一块还可以优化一下
totalSize: ret.total,
callback: function(e) {
ajaxFavorites(e)
}
})
回复
修 0
2019/4/30 11:15:57
-
为什么 我放到页面中 一进入页面就一直执行回调函数 ,死循环。。。谁能帮帮我
追逐 0
2018/3/9 10:30:05
-
为什么没有快速翻页功能
wkee 0
2018/3/5 19:38:25
你好,我处于需要加了一个头部如下
$.ajaxsetup({
p.p1 {
margin: 0.0 px 0.0 px 0.0 px 0.0 px;line - height: 19.0 px;font: 13.0 px 'helvetica neue'
}headers: {
'content-type': 'application/json'
}
});,为什么页面会只显示最后一页?
清波 0
2018/2/12 17:05:19
$("#page").paging({
pageno: 1,
totalpage: 4,
totalsize: 24,
callback: function(num) {
alert(num)
}
})显示到40页了 是不是有问题, 每页多少条数据怎么设置????
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔