

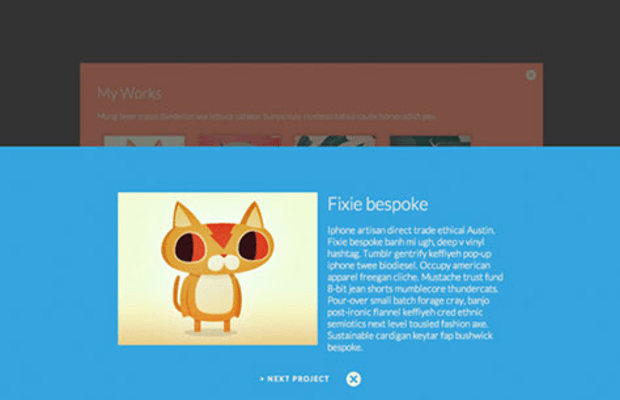
今天,我们希望与您共享一个实验响应布局。最初,布局显示四个灵活盒子。当点击一个箱子上,将扩大到全屏,别人会缩减和淡出。关闭当前视图时,它会搬回到INTIAL位置,而另一盒回来再次。另一种类型的页面过渡上可以看到的作品部分,在这里我们将展示在面板底部滑动组合项目。目前的观点得到缩小,消失在后面。
所有的效果都是CSS过渡和基于PLC控制的应用类的JavaScript。整个布局非常灵活,较小的屏幕上下来的东西和一些媒体查询被添加到大小。
请注意:当前插件只支持以下浏览器. alt="" style="border: 0px; color: rgb(114, 114, 114); font-family: Simsun; font-size: 14px; line-height: 24px; white-space: normal; background-color: rgb(228, 230, 229);"/>
alt="" style="border: 0px; color: rgb(114, 114, 114); font-family: Simsun; font-size: 14px; line-height: 24px; white-space: normal; background-color: rgb(228, 230, 229);"/>
预览图
 style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed992.jpg"/>
style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed992.jpg"/>
让我们来看看一些截图:
初始屏幕上有四个灵活的盒子。调整浏览器窗口看到他们流畅的适应。
 style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed99.jpg"/>
style="float:none;" title="4fb69195-1c4e-4c9a-b528-814905b8ed99.jpg"/>
初始屏幕上有四个灵活的盒子。调整浏览器窗口看到他们流畅的适应。
 title="4fb69195-1c4e-4c9a-b528-814905b8ed9923.jpg"/>
title="4fb69195-1c4e-4c9a-b528-814905b8ed9923.jpg"/>
当点击一个箱子上,它得到扩大到全屏。
 title="FullscreenLayoutPageTransitions03.jpg"/>
title="FullscreenLayoutPageTransitions03.jpg"/>
观点一箱的展开。A含量都显露,我们需要它的时候添加滚动。
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔