

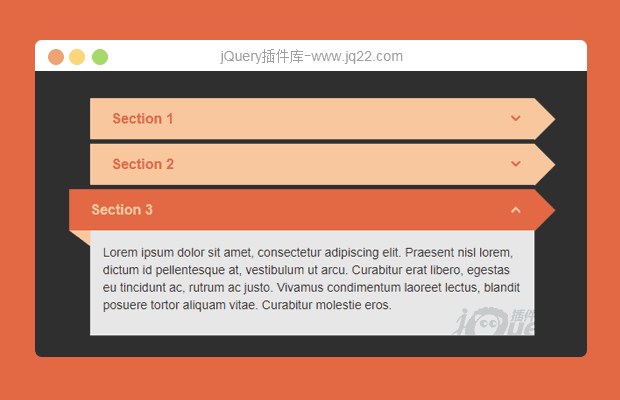
插件描述:这是一款基于Bootstrap的漂亮垂直手风琴列表效果。该垂直手风琴列表代码简单,样式新颖。
使用方法
在页面中引入bootstrap相关文件。
<link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <script src="path/to/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
HTML结构
该垂直手风琴列表的基本HTML结构如下。
<div class="container"> <div class="row"> <div class="col-md-offset-3 col-md-6"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Section 1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> <p>.... </p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Section 2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> <p>...</p> </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Section 3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> <p>.... </p> </div> </div> </div> </div> </div> </div> </div>
CSS样式
该垂直手风琴列表的css样式如下:
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion{
padding-right: 24px;
padding-left: 24px;
z-index: 1;
}
#accordion .panel{
border: none;
box-shadow: none;
}
#accordion .panel-heading{
padding: 0;
border-radius: 0;
border: none;
}
#accordion .panel-title{
padding: 0;
}
#accordion .panel-title a{
display: block;
font-size: 16px;
font-weight: bold;
background: #e16b47;
color: #f7c59f;
padding: 15px 25px;
position: relative;
margin-left: -24px;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a.collapsed{
background: #f7c59f;
color: #e16b47;
margin-left: 0;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a:before{
content: "";
border-left: 24px solid #e16b47;
border-top: 24px solid transparent;
border-bottom: 24px solid transparent;
position: absolute;
top: 0;
right: -24px;
transition: all 0.3s ease 0s;
}
#accordion .panel-title a.collapsed:before{
border-left-color: #f7c59f;
}
#accordion .panel-title a:after{
content: "\f106";
font-family: 'FontAwesome';
position: absolute;
top: 30%;
right: 15px;
font-size: 18px;
color: #f7c59f;
}
#accordion .panel-title a.collapsed:after{
content: "\f107";
color: #e16b47;
}
#accordion .panel-collapse{
position: relative;
}
#accordion .panel-collapse.in:before{
content: "";
border-right: 24px solid #f7c59f;
border-bottom: 18px solid transparent;
position: absolute;
top: 0;
left: -24px;
}
#accordion .panel-body{
font-size: 14px;
color: #333;
background: #e4e4e4;
border-top: none;
z-index: 1;
}
PREVIOUS:
NEXT:
相关插件-手风琴菜单

简洁实用的jQuery手风琴插件
jquery.accdion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
手风琴菜单
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔