更新时间:2020-06-03 23:53:07
更新内容:jQuery版本表格宽度算法优化
更新时间:2017/9/30 下午11:19:40
更新说明:修复ajax模式在不传递maxHeight参数时两侧固定列高度计算不出来的bug
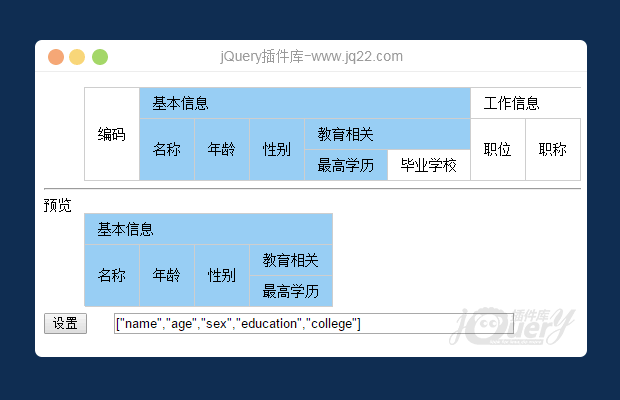
fixedTable
jQuery插件模式
jQuery插件模式指的是表格的dom结构一加载就已经存在,表格里的数据由后端语言(Java、PHP、node.js等)直接填充!
需要引入的资源:
<link rel="stylesheet" href="css/fixed-table.css" /> <script src="jquery-1.11.3.min.js"></script> <script src="js/fixed-table.js"></script>
fixedTable
$(".fixed-table-box").fixedTable() => $(".fixed-table-box")对象调用fixedTable()方法后FixedTable才能有效! 查看demo
getRow
$(".fixed-table-box").getRow(row) => 包含多个对象的数组row {索引、dom对象,jQuery实例}[必填] row参数可以为表格主体行、两侧固定列中的行的数字索引、dom对象,jQuery对象,无论是否能获取到行都会返回一个数组。 返回的数组内容格式如下:查看demo
[
{
bodyRow: tr,//表格主体中的行
leftFixedRow: tr,//左侧固定列的行
rightFixedRow: tr//右侧固定列的行
}
]addRow
$(".fixed-table-box").addRow(rows) => $(".fixed-table-box")对象rows {html字符串、dom对象、jQuery实例、function}[必填] 如果rows为一个function,则该function必须return html字符串或dom对象或jQuery实例
addRow()方法是为了方便动态的添加一行而添加的一个方法,如果不调用此方法,自己用js添加一行也是可以的。但是如果有两侧的固定列那么就需要做很多事情了,1:除了给表格主体添加行外还需要给两侧的固定列添加相同的行;2:如果表格没有垂直滚动条,并且有两侧固定列,那么你还需要手动去计算两侧固定列的高度
deleteRow
$(".fixed-table-box").deleteRow(rows) => $(".fixed-table-box")对象rows {html字符串、dom对象、jQuery实例、function}[必填] 如果rows为一个function,则该function必须return html字符串或dom对象或jQuery实例
deleteRow()方法与addRow()方法类似,在删除了表格主体中指定的行后,如果有固定列,则会同时删除固定列中对应的行,并且计算固定列的高度 查看demo
emptyTable
$(".fixed-table-box").emptyTable(rows) => $(".fixed-table-box")对象emptyTable()可以清空表格的所有数据(表头部会清空),如果有固定列则固定列的内容也会被清空,同时会计算固定列的高度
calFixedColHeight
$.calFixedColHeight($(".fixed-table-box")) => $(".fixed-table-box")对象
$.calFixedColHeight()可以用来计算两侧固定列的高度calFixedTableWidth
$.calFixedTableWidth($(".fixed-table-box")) => $(".fixed-table-box")对象$.calFixedTableWidth()可以用来计算表格的实际宽度,如果table的父容器宽度是固定的,而table的宽度为auto,那么table的每一列都会自动调整宽度,并且表格显示的最大宽度就是其父容器的宽度,如果要实现可以横向拖动表格则必须设置表格的宽度为表格的实际宽度。
getScrollWidth
$.getScrollWidth() => 滚动条的宽度 $.getScrollWidth()可以用来获取浏览器滚动条的宽度(这个宽度指的是垂直滚动条的宽度)
isIE
$.isIE() => true/false $.isIE()可以用来判断浏览器是否是IE浏览器
ajax异步模式
ajax模式指的是表格的dom结构完全由js动态生成,表格内容也由js动态填充。
需要引入的资源:
<link rel="stylesheet" href="css/fixed-table.css" /> <script src="jquery-1.11.3.min.js"></script> <script src="js/FixedTable.js"></script>
参数配置
wrap{select、dom、jQuery Object} [必填] [默认: null] 动态生产的table需要添加到哪个元素中
type{string} [可选] [默认: "row-col-fixed"] 表格的类型,可选的值有head-fixed(表头固定)、col-fixed(列固定)、row-col-fixed(列固定,可横向拖动)
fields{Array} [必填] [默认: [] ] 表格的表头.该参数必须是一个数组,数组中包含n个对象,对象的具体内容如下:
[{
class: "", //需添加在列上的class
width: "150px", //列的宽度
/*列显示的值。field可以是普通字符串,当field是普通字符串的时候会自动生成th然后将field的值赋值过去。
为了让表头也可以更加灵活field的值也可以是HTML代码,当field的值是HTML代码时htmlDom必须为true*/
field: "日期",
/*htmlDom表示传递的field是否是HTML字符串。如果htmlDom为true则表示field的值是html字符串,在htmlDom为
true的情况下传递的class、width、fieldId等参数都将失效。*/
htmlDom: false,
fieldId: , //当前列的id
fixed: false, //当前列是否固定
fixedDirection: "" //如果是固定列,则该列的方向是在左边还是在右边。值可以为left、right。默认left
}]extraClass{string} [可选] [默认: ""] 需要添加到表格中的额外class
hoverClass{string} [可选] [默认: "rowHover"] 鼠标移入表格中的每一行时添加的class,鼠标移出表格时会移除该class
maxHeight{number} [可选] [默认: 0] 设置表格两侧固定列的最大高度,设置最大高度后可以随着表格主体内容上下滚动,它的值必须为number,如果不传递该参数则会自动计算
tableDefaultContent{html string、dom、jQuery Object} [可选] [默认: ""] 表格数据还未添加进来时显示的默认内容
onHover{Function} [可选] [默认: function (){}] 当鼠标移入到表格的每一行的时候执行的函数
init{function} [可选] [默认: function (){}] 表格初始化完毕后执行的函数
addRow
new FixedTable({...}).addRow(rows) => 当前FixedTable实例对象rows {html字符串、dom对象、jQuery实例、function}[必填] 如果rows为一个function,则该function必须return html字符串或dom对象或jQuery实例
addRow()方法可以为表格动态的添加一行或多行,如果表格有固定列,固定列也会添加相应的行,并且会重新计算固定列的高度
deleteRow
new FixedTable({...}).deleteRow(rows) => 当前FixedTable实例对象rows {html字符串、dom对象、jQuery实例、function}[必填] 如果rows为一个function,则该function必须return html字符串或dom对象或jQuery实例
deleteRow()方法与addRow()方法类似,在删除了表格主体中指定的行后,如果有固定列,则会同时删除固定列中对应的行,并且计算固定列的高度 查看demo
getRow
new FixedTable({...}).getRow(row) => 一个对象row {索引、dom对象,jQuery实例}[必填] row参数可以为表格主体行、两侧固定列中的行的数字索引、dom对象,jQuery对象,无论是否能获取到行都会返回一个对象。 返回的对象内容格式如下:查看demo
{
bodyRow: tr,//表格主体中的行
leftFixedRow: tr,//左侧固定列的行
rightFixedRow: tr//右侧固定列的行
}empty
new FixedTable({...}).empty(rows) => 当前FixedTable实例对象emptyTable()可以清空表格的所有数据(表头部会清空),如果有固定列则固定列的内容也会被清空,同时会计算固定列的高度

KCharts-基于Kissy的图表组件集
KCharts,kissy,raphael,基于Kissy的图表,数据可视化,js图表组件,KCharts是基于kissy的数据可视化组件,包含折线图、柱状图、饼图、散点图等图表,定制方便,快速上手讨论这个项目(58)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
使用index - 副本.html,首行是undefined,如何解决
```
fields: [//表格的列
{
width: "150px",
name: "日期",
fixed: true
},
{
width: "120px",
name: "姓名",
fixed: false
}
]
```
数组中每项的 `name`
改为 `field`
就可以了, 如:
``
``
fields: [ //表格的列
{
width: "150px",
name: "日期",
field: true
},
{
width: "120px",
field: "姓名",
fixed: false
}
]
```
css添加这个 右侧滚动就会和左侧一直同步不会错位
.fixed - table_body - wraper { /*设定高度*/
max - height: 400 px;
}
.fixed - table_fixed.fixed - table_body - wraper { /*设定高度*/
max - height: 380 px;
}
-
在弹窗中做这个就没法获取元素的各种width height值,没法判断是否显示滚动条
-
固定列后表格不对齐,怎么设置都不生效。白白浪费俩小时
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔