

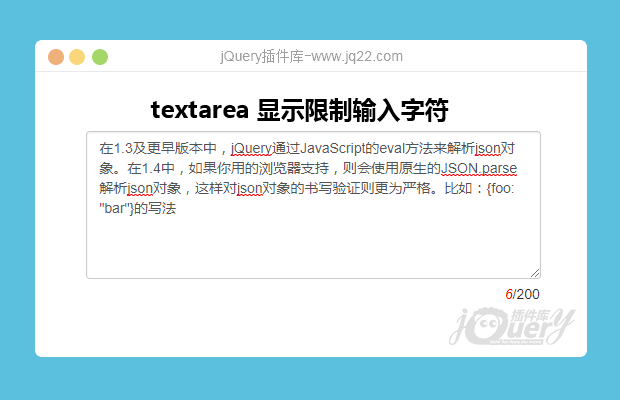
插件描述:一个简单的动态显示限制输入字符
html:onkeyup,onkeydown调用textAreaChange
<textarea class='form-control' name='test' onkeyup='textAreaChange(this)' onkeydown='textAreaChange(this)' rows='5'></textarea> <div class='text-right'> <em style='color:red'>200</em>/<span>200</span> </div>
js:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
//显示限制输入字符method
function textAreaChange(obj){
var $this = $(obj);
var count_total = $this.next().children('span').text();
var count_input = $this.next().children('em');
var area_val = $this.val();
if(area_val.len()>count_total){
area_val = autoAddEllipsis(area_val,count_total);//根据字节截图内容
$this.val(area_val);
count_input.text(0);//显示可输入数
}else{
count_input.text(count_total - area_val.len());//显示可输入数
}
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
LLH 0
2018/12/23 0:04:34
//得到字符串的字节长度
String.prototype.len = function() {
//不区分 半角 全角
return this.length;
//区分 半角 全角
return this.replace(/[^\x00-\xff]/g, "xx").length;
};
//不区分 半角 全角
if (_strLen <= pLen / 1) {
_cutString = pStr;
_ret = true;
}
//区分 半角 全角
if (_strLen <= pLen / 2) {
_cutString = pStr;
_ret = true;
}
//不区分 半角 全角
if (isFull(pStr.charAt(i))) {
_lenCount += 1;
}
//区分 半角 全角
// if (isFull(pStr.charAt(i))){_lenCount += 2;}
WckY 0
2017/9/21 11:15:25
建议楼主下次上传作品时 最好在移动端里测试下 或者说 这类效果 最好写成兼容PC端及移动端 刚才我在iphone6S 微信里 safari等里测试 发现复制粘贴时 计数直接失效 不过看了你的源码 注释写的很清楚 以及对表情的处理 很棒 一个表情占四个字节 更甚者 希望楼主修改移动端复制粘贴bug 这在移动端是很常见的功能
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔