

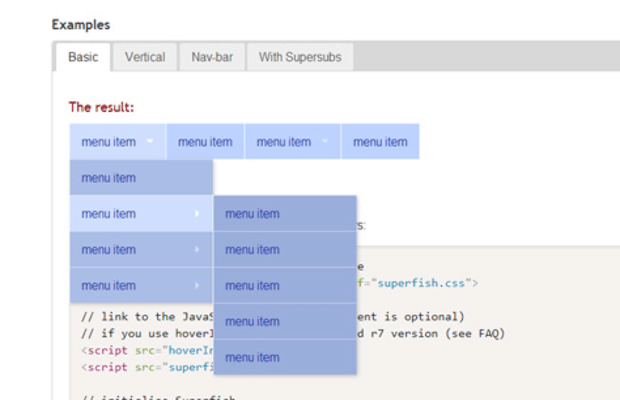
插件描述:Superfish是一款简洁的多级导航菜单插件。
Superfish是一款简洁的多级导航菜单插件。
使用步骤
1、添加对相关的js和css文件的引用
<link href="css/superfish.css" rel="stylesheet" media="screen" type="text/css" /> <script type="text/javascript" src="js/jquery-1.2.6.min.js"></script> <script type="text/javascript" src="js/hoverIntent.js"></script> <script type="text/javascript" src="js/superfish.js"></script>
2、在指定的元素上调用 superfish() 函数
jQuery(function(){ jQuery('ul.sf-menu').superfish();});3、在 body 中加入一下格式的html标签
<ul class="sf-menu"> <li> <a href="#a">1级菜单</a> <ul> <li> <a href="#aa">2级菜单</a> </li> <li> <a href="#ab">2级菜单</a> <ul> <li><a href="#">3级菜单</a></li> </ul> </li> </ul> </li> </ul>
参数配置
jQuery('ul.sf-menu').superfish({
hoverClass: 'sfHover', 当鼠标移动到菜单上的样式
pathClass: 'overideThisToUse', the class you have applied to list items that lead to the current page
pathLevels: 1, // the number of levels of submenus that remain open or are restored using pathClass
delay: 800, //当鼠标移出子菜单后能继续显示的毫秒数
animation: {opacity:'show'}, // 相当于jQuery的$ .animate()方法夫人第一个参数
speed: 'normal', // 动画速度. 相当于 jQuery的$ .animate() 方法的第二个参数
autoArrows: true, // if true, arrow mark-up generated automatically = cleaner source code at expense of initialisation performance
dropShadows: true, // 菜单是否有阴影效果,默认 ture 有阴影
disableHI: false, // set to true to disable hoverIntent detection
onInit: function(){}, // Superfish 初始化完成后的回调函数 'this' 代表包含的ul标签
onBeforeShow: function(){}, // 开始展开动画之前的回调函数 'this' 代表将要开始被展开的 ul 标签
onShow: function(){}, // 一旦展开动画完成时的回调函数 'this' 代表被展开的 ul 标签
onHide: function(){} // 当子菜单关闭时的回调函数 'this' 代表刚刚被关闭的ul标签
});
PREVIOUS:
NEXT:
(~_~;)到尾了
相关插件-垂直导航,其他导航
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔