

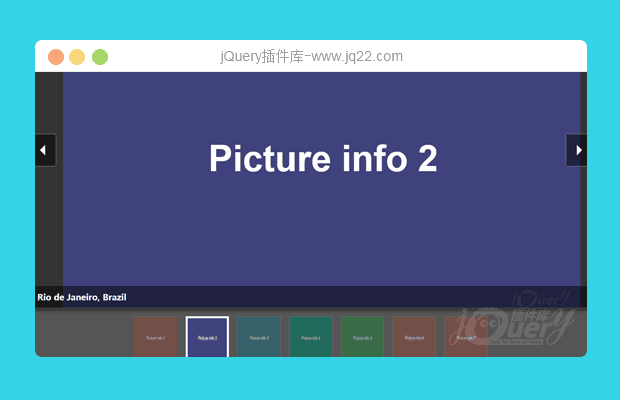
插件描述:PgwSlideshow是一款基于jQuery的图片轮播插件,这是一款简单带缩略图的jquery插件。该轮播图插件默认底部带有缩略图效果,支持ie8浏览器,并带平滑过渡效果。
PgwSlideshow主要有以下特点:
体验度很好的响应式设计
支持桌面及移动设备
身形矫健,压缩后的文件只有不到4KB
你可以自定义或者直接修改基本的css样式来给你想要的轮播插件美个容
PgwSlideshow核心文件:
pgwslideshow.css/pgwslideshow.min.css 默认的样式文件
pgwslideshow_light.css/pgwslideshow_light.min.css 浅色系样式文件
pgwslideshow.js/pgwslideshow.min.js js文件
由于pgwslideshow依赖于jquery,所以一个基本的pgwslideshow使用需要在你的Html页面的head中添加以下引用
<link href="~/Content/plugins/pgwSlideshow/pgwslideshow.min.css" type="text/css" rel="stylesheet" /> <script src="~/Content/js/jquery-2.1.4.min.js"></script> <script src="~/Content/plugins/pgwSlideshow/pgwslideshow.min.js" type="text/javascript"></script>
1.1定义Html元素结构
pgwslideshow采用ul元素,ul元素中的每一个li标签标识一张轮播图片
<!--定义ul其class指定为"pgwSlideshow"--> <ul class="pgwSlideshow"> <!--src:标识轮播图片的路径--> <!--alt:标识轮播图片的标题--> <!--data-description:标识轮播图片的数据描述,显示在标题的下方--> <!--data-large-src:标识轮播图片的上方大图的路径,如不设置,默认采用src的图片路径--> <li><img src="san-francisco.jpg" alt="San Francisco, USA" data-description="Golden Gate Bridge"></li> <li><img src="rio.jpg" alt="Rio de Janeiro, Brazil"></li> <li><img src="london_mini.jpg" alt="" data-large-src="london.jpg"></li> <li><img src="new-york.jpg" alt=""></li> <li><img src="new-delhi.jpg" alt=""></li> <li><img src="paris.jpg" alt=""></li> <li><img src="sydney.jpg" alt=""></li> <li><img src="tokyo.jpg" alt=""></li> <li><img src="honk-kong.jpg" alt=""></li> <li><img src="dakar.jpg" alt=""></li> <li><img src="toronto.jpg" alt=""></li> <li> <!--此处可通过a标签包裹img,给轮播图片加上你想要的超链--> <a href="http://www.cnblogs.com/fonour" target="_blank"> <img src="monaco.jpg" alt="Monaco"> </a> </li> </ul>
1.2 插件的使用
pgwslideshow的使用非常简单,只需通过ul元素调用pgwSlideshow()方法即可。
$(document).ready(function() {
$('.pgwSlideshow').pgwSlideshow();
});方法调用时,我们还可以根据需要做一些配置
var option = {
mainClassName: 'pgwSlideshow', //用你的自定义css样式来展现轮播图
transitionEffect: 'sliding', //轮播图切换时动画效果,有两个选项sliding(滑动效果)、fading(渐隐效果)
autoSlide: false, //是否允许轮播图自动按照时间间隔轮播
beforeSlide: false, //function类型属性,在轮播图每次切换前的回调函数。如"function(id) { console.log('切换前,当前id' + id); }"
afterSlide: false, //function类型属性,在轮播图每次切换后的回调函数。如"function(id) { console.log('切换后,当前id' + id); }"
displayList: true, //是否以列表的形式显示缩略图
displayControls: true, //是否显示向前,向后翻页的按钮。
touchControls: true, //是否支持移动设备触摸翻页操作
maxHeight: null, //设置轮播插件的最大高度,直接写数值即可,不需要带px单位
transitionDuration: 500, //图片自动轮播时,图片切换的时间,单位毫秒
intervalDuration: 3000 //显示下一张图片之前的间隔时间单位毫秒,该参数需要autoSlide为true
};
$('.pgwSlideshow').pgwSlideshow(option);1.3 一些常用的js方法
var pgwSlideshow = $('.pgwSlideshow').pgwSlideshow(); //获取轮播插件对象
pgwSlideshow.startSlide(); //控制轮播插件开始轮播
pgwSlideshow.stopSlide(); //控制轮播插件停止轮播
pgwSlideshow.getCurrentSlide(); //获取当前轮播图片的序号
pgwSlideshow.getSlideCount(); //获取当前轮播插件包含的图片个数
pgwSlideshow.displaySlide(3); //通过参数中的数值来显示指定序号的轮播图图片
pgwSlideshow.nextSlide(); //显示下一幅图片
pgwSlideshow.previousSlide(); //显示前一幅图片
pgwSlideshow.destroy(); //销毁轮播图对象。可通过可选的参数控制,如果传入参数true,那么容器只是被隐藏起来
pgwSlideshow.reload({ //使用新的配置参数来重新加载轮播图插件
transitionEffect: 'fading',
adaptiveDuration: 4000
});1.4 加载服务端数据
加载服务端数据同样很简单,只需要根据服务端返回的数据,动态构造li标签,然后添加的ul元素中,接着调用pgwSlideshow()就行了。
<ul class="pgwSlideshow" id="pictureBox"></ul>
$(function () {
var pictures = JSON.parse($("#anchorPictures").val()); //此处一般用ajax接受服务端返回数据
var html = ""
$.each(pictures, function (i, item) {
html += "<li><img src='" + item.AttachmentUrl + "' data-large-src='" + item.AttachmentUrl + "' alt='" + item.AttachmentName + "' data-description='" + item.AttachmentName + "'></li>";
});
$("#pictureBox").html(html);
$('.pgwSlideshow').pgwSlideshow();
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
999 0
2018/1/20 10:27:17
亲,我的服务器加载时报错了
VM223:1 Uncaught SyntaxError: Unexpected token o in JSON at position 1
at JSON.parse (<anonymous>)
回复
gaoying666 1
2018/1/16 18:37:09
pgwSlideshow.css中添加
.ps-current ul{
padding:0 !important;
}快速调整 歪斜的bug 还不行就修改一下li的样式
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔