

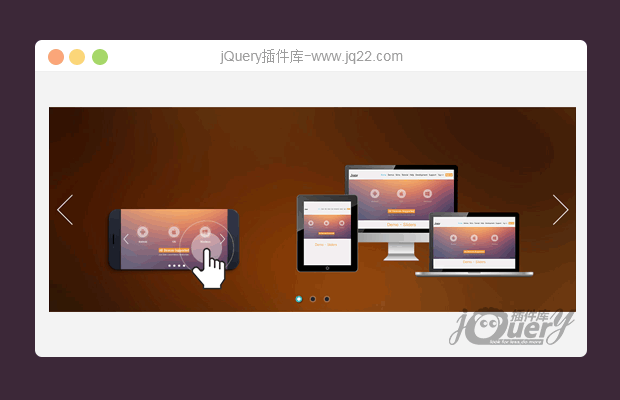
插件描述:兼容ie8以上浏览器,实现循环轮播,大图小图联动轮播
使用说明(注意:最少两张图,轮播)
1.需要引用tools.js文件 style.css文件(css文件可以根据个人需要更改)
2.文档结构
大图div
<div class="swiper-content"></div>
小图div
<div class="mobile-content"></div>
3.调用方法,传图
window.onload = function(){
tools.swiperbanner('.swiper-content','.mobile-content',{
bannerpic:["img/banner-01.png","img/banner-02.png","img/banner-03.png"],
mobilepic:["img/banner-m01.png","img/banner-m02.png","img/banner-m03.png"]
})
}
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔