

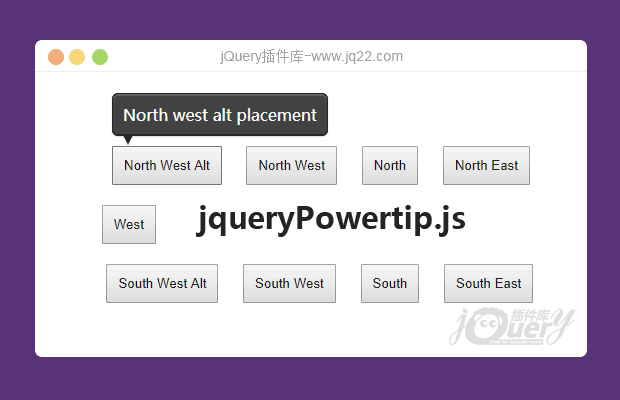
插件描述:jquery.PowerTip 一款实用的jQuery网页提示插件代码,PowerTip 是一个强大的 jQuery工具提示插件,支持多种定位,支持跟随鼠标位置提示以及固定位置提示。
使用方法
css文件夹中提供了多种提示框样式,想用别的可修改调用jquery.powertip.css文件
引入
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="jquery.powertip.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.powertip.css" />
html
<input type="button" class="north" value="North" title="North placement" />
js
$('.north').powerTip({ placement: 'n' }); //方向
PREVIOUS:
NEXT:
相关插件-工具提示

jquery 工具提示插件awTooltip
awTooltip是一个工具提示插件,用css和jQuery插件创建的。 它可以显示工具提示右,左,顶部或底部的元素。 也可以使用彩色工具提示样式。
工具提示
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔






