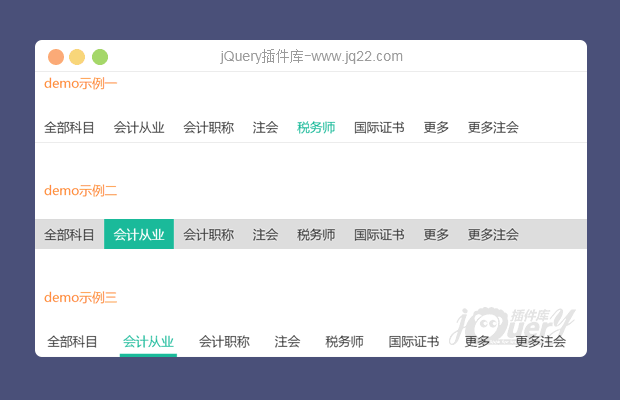
相关插件-水平导航
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
创其网络 1
2022/10/26 23:07:21
发现一个问题,当手机横纵屏切换时 丢失最后一项,可以固定
.scroller{
width: 2680px !important;
}大小就可以解决
再见只是陌生人 0
2021/4/20 16:51:52
-
把两个菜单分别放到页签里面,1.默认显示的页签里scroller值根据菜单计算的数值。2.默认隐藏的页签里的scroller值为3. 怎么调整下,让页签切换时候,全部显示正常?
回复
SystemLight 1
2019/9/6 13:53:30
-
当列表中元素太多,例如30个左右,屏幕小的手机会因为,li 宽度的小数点误差会引起最后一个 li 无法浮动而丢失,Chrome浏览器mobile界面中调试最多容纳50个 会出现最后一个元素丢失,解决方法:scrollerWidth 将这个数值调大,默认是3
回复
zhonhai 0
2019/3/8 11:23:59
-
报错:TypeError: this.wrapper is null[详细了解] iscroll.js:285:2
是啥原因?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔