

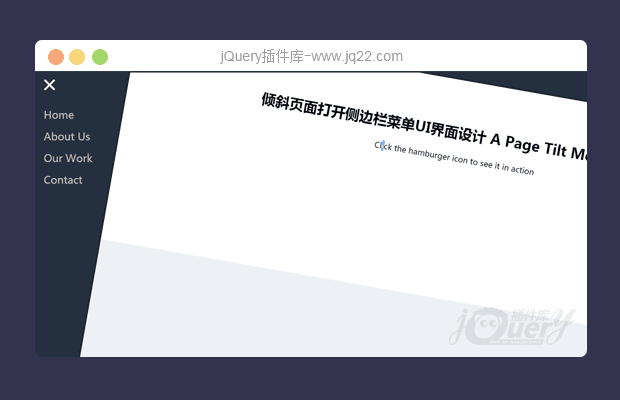
插件描述:这是一款效果非常炫酷的倾斜页面打开侧边栏菜单UI界面设计效果。这个效果中,用户点击页面上的汉堡包按钮时,整个页面会向右倾斜一些角度,隐藏在左边的侧边栏被显示出来,整体效果非常不错。
HTML结构
整个侧边栏使用一个div.paper-back作为包裹元素,里面是一个<nav>元素包裹一组菜单项<a>元素。其中div.close是关闭按钮。
<div id="paper-back"> <nav> <div class="close"></div> <a href="#">Home</a> <a href="#">About Us</a> <a href="#">Our Work</a> <a href="#">Contact</a> </nav> </div>
页面的内容部分使用嵌套<div>的HTML结构。div.hamburger是汉堡包图标。每一个页面内容块使用一个<section>元素来制作。
<div id="paper-window"> <div id="paper-front"> <div class="hamburger"><span></span></div> <div id="container"> <section>...</section> <section>...</section> ... </div> </div> </div>
CSS样式
侧边栏导航菜单的样式只是简单的将它固定定位定位,它的实际大小为整个视口的大小。
#paper-back {
width: 100%;
height: 100vh;
background-color: #243040;
position: fixed;
top: 0;
left: 0;
font-size: 33px;
}
#paper-back nav {
padding: 120px 34px;
}
#paper-back nav a {
display: block;
margin-bottom: 25px;
text-decoration: none;
color: rgba(255, 255, 255, 0.7);
}内容部分的包裹元素div#paper-window的大小也是整个视口的大小,超出水平方向的部分被隐藏,并且定位方式为相对定位。
#paper-window {
height: 100vh;
width: 100vw;
position: relative;
overflow-x: hidden;
overflow-y: scroll;
z-index: 2;
}实际用于制作页面倾斜效果的元素是div#paper-front。它设置为相对定位,转换操作的中心原点被设置在center 70%位置。
#paper-front {
pointer-events: auto;
position: relative;
z-index: 3;
background-color: white;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.7);
-webkit-transform-origin: center 70%;
-ms-transform-origin: center 70%;
transform-origin: center 70%;
-webkit-transition: all 0.3s ease;
transition: all 0.3s ease;
}当页面处于倾斜状态时,div#paper-front元素被动态添加class tilt,这种状态下,它绕设定好的原点旋转10度,超出的部分会被隐藏。
#paper-window.tilt {
overflow: hidden;
pointer-events: none;
}
#paper-window.tilt #paper-front {
-webkit-transform: rotate(10deg) translateZ(0);
transform: rotate(10deg) translateZ(0);
}
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔