

插件描述:简洁易用多样的菜单解决方案
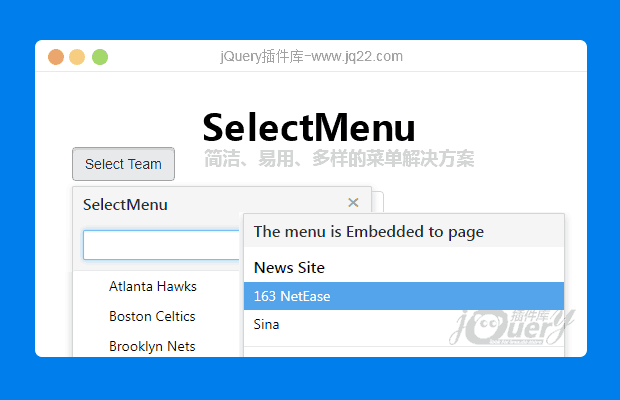
SelectMenu - 简洁、易用、多样的菜单解决方案
功能特点
基于 jQuery1.x 开发, jQuery2和3的版本未经测试
简洁清爽的界面,可适应大多数UI环境
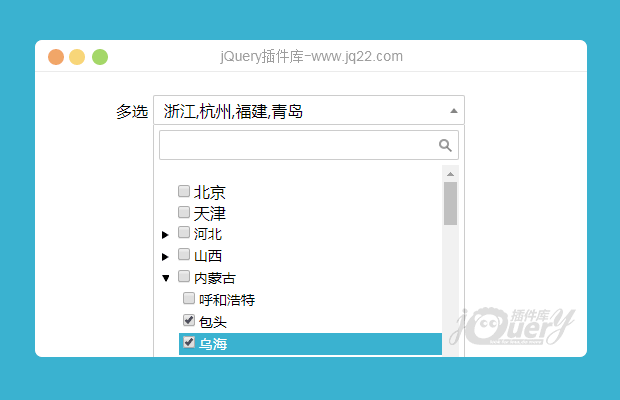
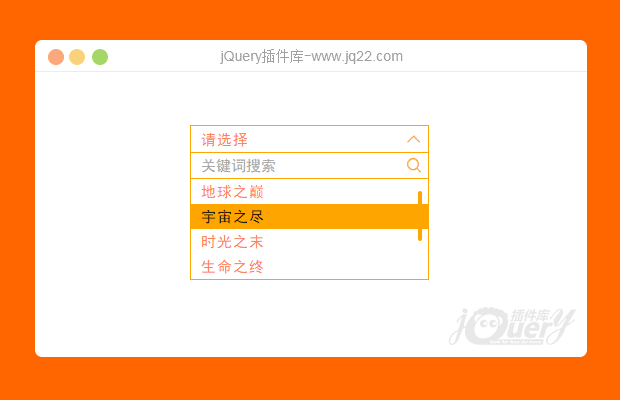
Autocomplete输入自动查找功能
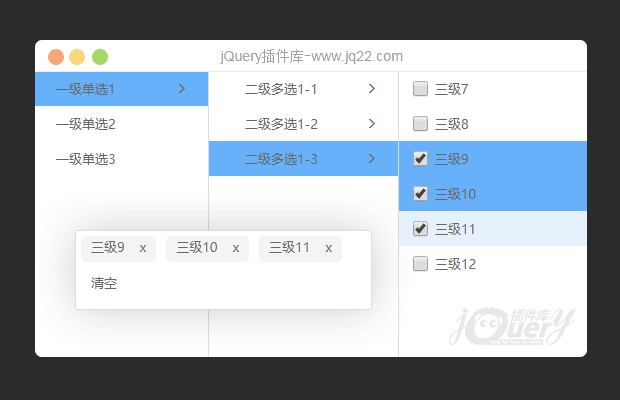
结果列表多分组(Tabs)展示
允许使用静态数据或动态获取数据的数据源
使用键盘快速导航、选择等操作
高级模式下支持多项目被选中
支持鼠标右键呼出菜单模式
i18n国际化支持
丰富的参数设置及功能API调用
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,可即插即用于多数UI环境
怎么使用SelectMenu引用文件
< !-- 基础环境引用说明 -- > < !-- jQuery功能库引用 -- > < script type="text/javascript" src="jquery.min.js" >< /script> < !-- SelectMenu插件样式引用 --> < link rel="stylesheet" href="selectmenu.css" type="text/css" > < !-- SelectMenu插件核心脚本 --> < script type="text/javascript" src="selectmenu.js" >< /script>
HTML内容
< !-- 设置触发菜单打开对象,在此仅为最常用的按钮为例 -- > < button type="button" id="btnDemo" >Select Menu< /button >
javascript初始化
//定义数据源
//数据格式:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
})PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
黑冰十字架 0
2019/9/3 22:30:00
-
正好有个IE8的项目,用这个挺好的,不过发现搜索有个小bug,用英文搜索没问题,但用中文输入法搜索就会找不到,比如搜“龙”,当输入完拼音,最后选中“龙”后,搜索代码中$(self.elem.input).val()是“LONG”而不是“龙”,这样肯定就搜不到想要的结果了,简单修改了下,绑定一个input和propertychange事件可以完美解决
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔