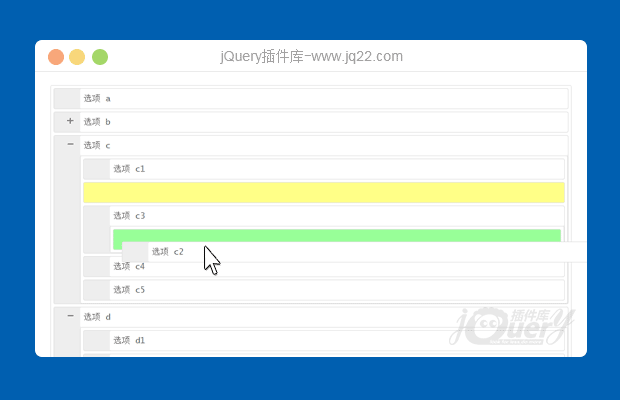
插件描述:Sortable 简单灵活的 JavaScript 拖放排序插件
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(54)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
wofengxing 0
2019/3/19 19:51:13
-
本人小白,想下载这个插件学习。可以没有JQ币。。。。。。。。
如果爱情遇见浪漫┏=?冬 0
2018/8/6 15:15:36
-
我想问一下,这个示例在IE11下是正常的,但是我把下载的demo丢到服务器下访问,就不能拖拽。(demo在本地文件服务访问的时候,会报错localstorage.setItem,所以丢到了服务器)
回复
dai you fly 0
2018/7/27 10:21:27
-
移动端可以操作吗?
小生 0
2018/7/11 9:14:41
-
IE11下不能运行
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔