

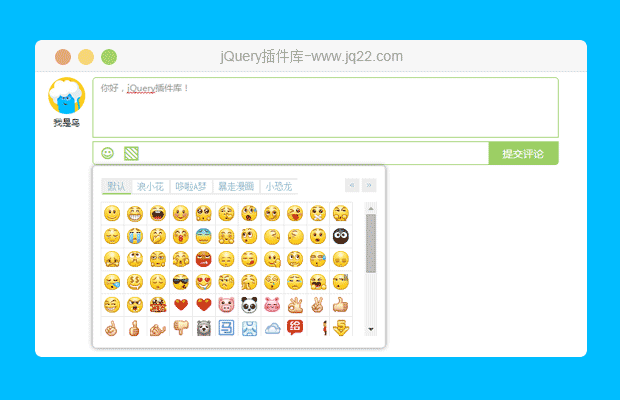
插件描述:这是一个评论插件,传入一个评论体即可,支持对留言的回复
PREVIOUS:
NEXT:
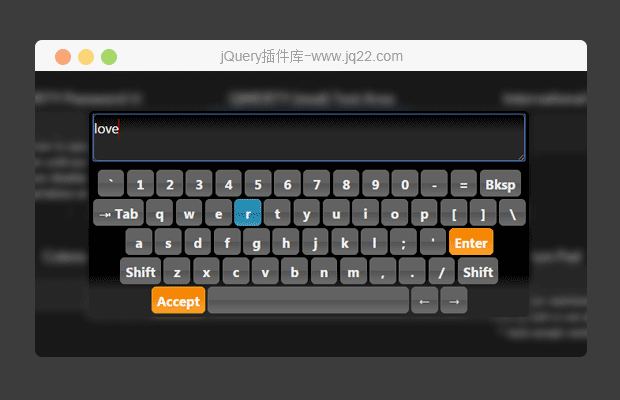
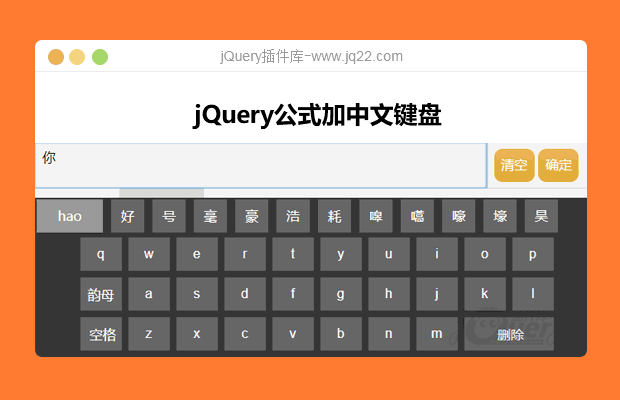
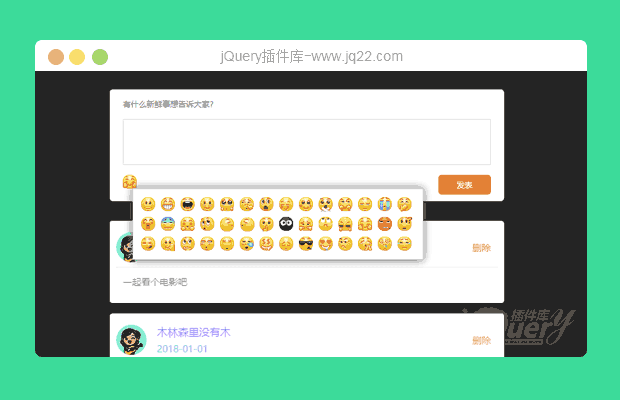
相关插件-丰富的输入
讨论这个项目(90)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Blade 1
2022/4/28 20:34:09
新的一级评论的回复按钮,多次点击会打开多个回复输入框;我的解决方案是将
if (option.add != "") {
obj = option.add;
var str = crateCommentInfo(obj);
$(this).prepend(str).find(".reply-btn").click(function() {
replyClick($(this));
});
}中注册监听部分改为
$(this).prepend(str).find(".reply-btn").off('click').click(function() {
if ($(this).parent().parent().find(".replybox").length > 0) {
$(".replybox").remove();
} else {
$(".replybox").remove();
replyClick($(this));
}
});
cloudy 0
2020/3/20 12:20:30
-
这个评论的内容可以持久到自己的数据库吧
In 0
2019/4/13 11:15:17
在点击上面的评论时,再点击下面的回复,会出现两个输入框的问题是在于//添加新数据
if (option.add != "") {
obj = option.add;
var str = crateCommentInfo(obj);
$(this).prepend(str).find(".reply-btn").click(function() {
replyClick($(this));
});
}这段代码又对按钮进行了绑定操作,所以,会触发两次!!!
我的解决办法是自己评论的就不出现回复按钮,所以就不存在这样的问题了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔