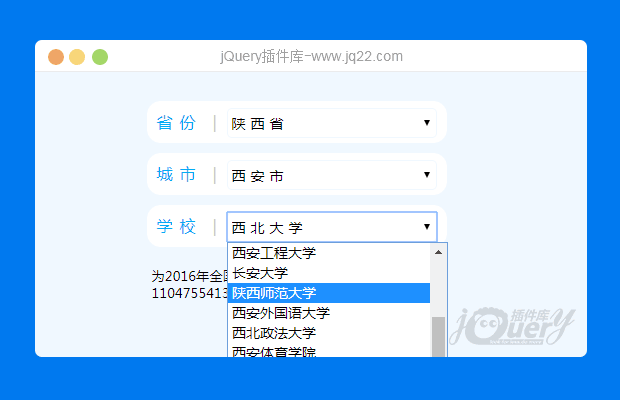
插件描述:jQuery省市三级联动(20171115最新全国行政三级联动)
使用方法
1:加载jQuery库.
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
2:加载js文件
<script src="js/jsAddress.js"></script>
3 执行
addressInit('province', 'city', 'district', '安徽', '合肥市', '蜀山区');
//province 省select下拉框的class ;city市class;district区县class
//安徽、合肥市、蜀山区 默认;可为空
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔