

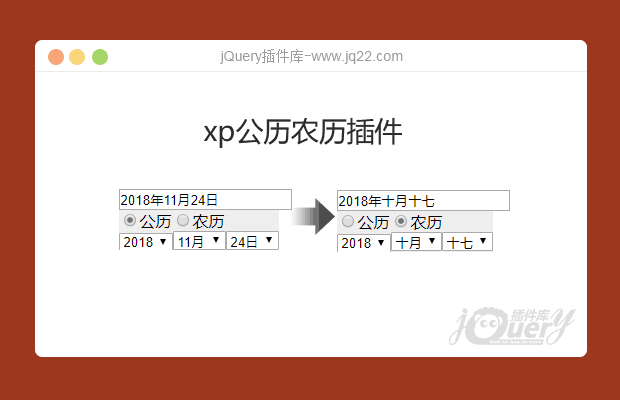
插件描述:可选择公历或农历来填写输入框,界面有些简陋但功能是没有问题的。
更新时间:2018/6/27 下午8:39:38
更新说明:本次更新主要解决了同一个页面,有多个公历农历输入框的问题。一个页面可以有多个了,互相不干扰。这是网友隔壁老王提出的问题,在此表示感谢
更新时间:2017/12/6 下午4:15:20
更新说明:将内部调用的函数变成了私有函数
更新时间:2017/12/3 上午9:40:19
更新说明:修改了在选择公历日的时候,农历不联动的bug
xp 公历农历选择插件说明
1.先引入jquery,再引入本插件
<script src="jquery.js"></script> <script src="jquery-solarlunar-xp1.0.js"></script>
2.调用:
<script>
$("你的input元素").solarlunar();
</script>3.可配置项:
$("你的input元素").solarlunar({
linkage: true, //是否在选公历(农历)时,农历(公历)联动变化。
minyear: 1892, //最小年
maxyear: 2100, //最大年 本插件年份支持极值为(1892-2100)
type: "lunar", //初始显示公历还是农历。(solar公历,lunar农历)
year: 2018, //初始显示的公历年份
month: 1, //初始显示的公历月份
day: 1, //初始显示的公历日
lyear: 2017, //初始显示的农历年份
lmonth: 12, //初始显示的农历月份
lday: 15 //初始显示的农历日
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
梦在心中 0
2020/1/9 15:52:48
-
能不能在农历上加入干支纪年?
?只侑你 0
2019/11/7 20:53:05
-
能不能年限调大点?
?只侑你 0
2019/11/7 20:27:47
-
页面载入时没有今天的日期
红尘浊酒醉 0
2019/1/19 15:25:16
-
作者你好
发现了一个小小的问题,农历选到最大值的时候,再点击回到公历,年份 select 就会为空
领航美工-王勋 0
2018/8/6 10:52:50
-
最好有能设置时间的
caoxp801
2018/8/6 12:08:59
$("你的input元素").solarlunar({
linkage: true, //是否在选公历(农历)时,农历(公历)联动变化。
minyear: 1892, //最小年
maxyear: 2100, //最大年 本插件年份支持极值为(1892-2100)
type: "lunar", //初始显示公历还是农历。(solar公历,lunar农历)
year: 2018, //初始显示的公历年份
month: 1, //初始显示的公历月份
day: 1, //初始显示的公历日
lyear: 2017, //初始显示的农历年份
lmonth: 12, //初始显示的农历月份
lday: 15 //初始显示的农历日
});配置项里可以设置初始时间。如果你说的不是指这里,那你说的设置时间是指哪里设置时间?
?隔壁老王? 0
2018/4/23 11:36:51
-
怎么解决一个页面多次调用的问题》???????
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔