

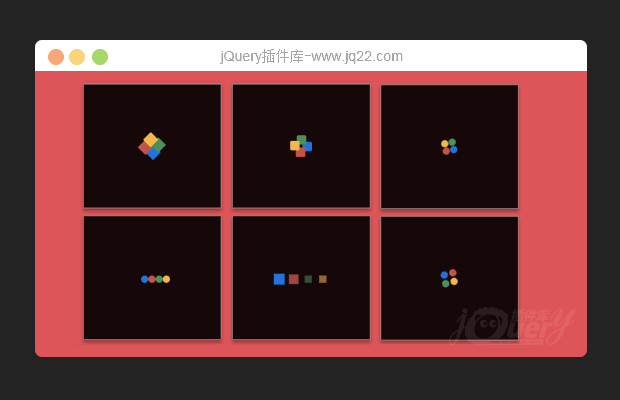
插件描述:一个鼓舞人心的演示,用three.js探索3D空间中的粒子动画。这种类型的动画可能非常适合页面加载器。
这组演示使用three.js和easing探索三维粒子动画。这些演示中的所有粒子和形状都是由三个基本的几何体/材质/网格组成,如球体,线条和盒子。
概念
用许多小的运动部件制作动画是一件很有趣的事。对每个部件或应用不同的时序偏移和缓冲可以实现一些有趣的可视化效果。即使这些在2D中看起来非常棒,但在动画中添加细微的3D视角可以使它们更具视觉吸引力。拥有相机和3D网格的概念也可以帮助您调试和开发动画。您可以放大,缩小,从不同的角度查看您的动画,完美地调整它。
这样的重复动画对于加载程序动画、背景和转换非常重要。在这些演示中, 它们被视为站点加载程序动画。我希望这启发你做你自己的3D 粒子动画!
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔