相关插件-布局
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
老逗 0
2019/6/27 12:33:48
-
我想问一下导航调,往下滑的时候,白色看不清楚怎么调颜色
老逗0
2019/6/27 12:56:55
谢谢,还想问一下。就是刚进去时的文字,过一会儿文字就不再了,可以取消吗
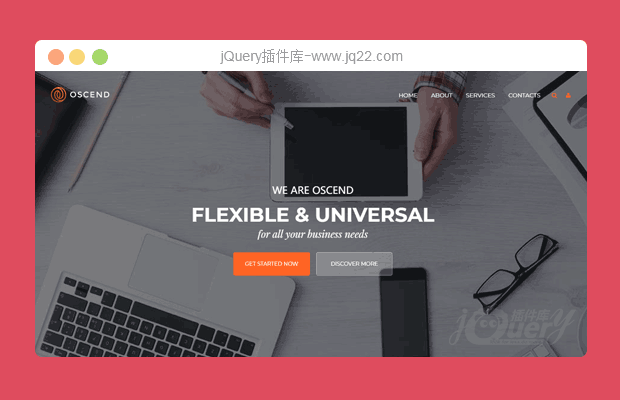
<section class="top-header home-header transparent-effect dark"> <div class="bottom-effect"></div> <div class="header-container"> <div class="wrap-section-slider" id="topSlider"> <div> <div class="slide-item sp-slide"> <div class="slide-image" style="height: 800px;"> <img src="img/back.jpg" alt="" /> </div> <div class="slide-content "> <p class="top-title sp-layer" data-show-transition="left" data-hide-transition="up" data-show-delay="400" data-hide-delay="100">智能科技 <div class="title sp-layer" data-show-transition="right" data-hide-transition="up" data-show-delay="500" data-hide-delay="150">携手并进共创未来</div> <!-- <div class="under-title sp-layer" data-show-transition="up" data-hide-transition="up" data-show-delay="600" data-hide-delay="200">for all your business needs</div> --> <div class="controls sp-layer" data-show-transition="up" data-hide-transition="up" data-show-delay="800" data-hide-delay="250"> <a href="#" class="btn btn-info"> Discover More </a> </div> </div> </div> </div> </div> </div> <!--./container--> </section>
Mr.lv 0
2018/3/27 16:38:39
-
http://www.jq22.com/demo/jQueryMoban201801121202/img/divider.svg 却文件。。。报了个错
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔