

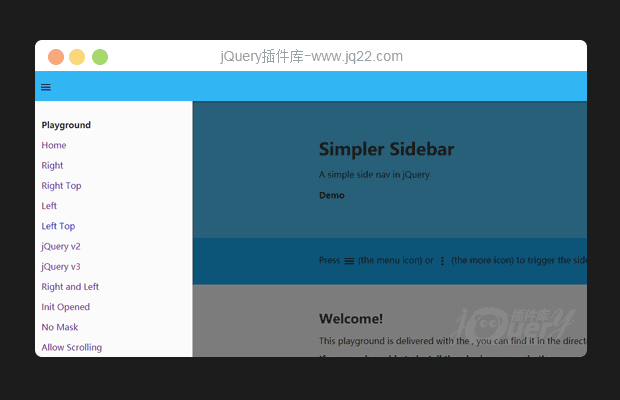
插件描述:simpler-sidebar一个jQuery插件,允许在现代移动应用程序中创建侧导航。 它旨在简化,使每个人都可以使用它,无论是否是专家程序员。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/simpler-sidebar.min.js"></script>
2、HTML
<div class="sidebar main left" id="sidebar-main"> <div class="wrapper"> <nav> <ul> <li class="title">Playground</li> <li><a href="#">Home</a></li> <li><a href="#">Right</a></li> <li><a href="#">Right Top</a></li> <li><a href="#">Left</a></li> <li><a href="#">Left Top</a></li> <li><a href="#">jQuery v2</a></li> </ul> </nav> </div> </div>
3、CSS
.sidebar-wrapper {
position: relative;
height: 100%;
overflow: auto;
}4、JavaScript
$( "document" ).ready( function() {
var $mainSidebar = $( "#sidebar-main" );
$mainSidebar.simplerSidebar( {
attr: "sidebar-main",
selectors: {
trigger: "#sidebar-main-trigger",
quitter: ".quitter"
},
animation: {
easing: "easeOutQuint"
}
} );
} );
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔