

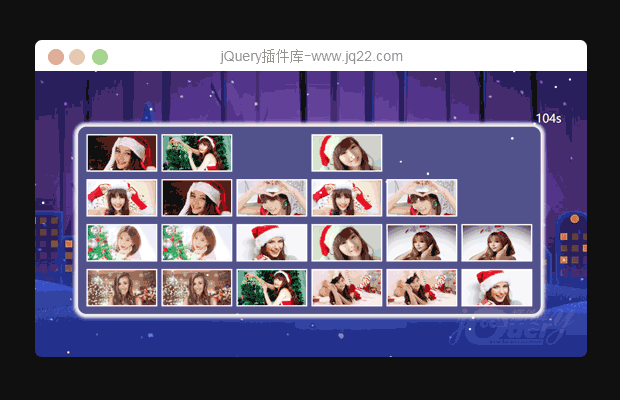
插件描述:使用css3中的3d功能制作微信抽奖项目
更新时间:2018/3/12 上午9:05:07
更新说明:修改index.html中标题
发布时间:2018-3-5 12:24
3d效果的初始化为:
var m = $('.container').lucky({
row: 7, //每排显示个数 必须为奇数
col: 5, //每列显示个数 必须为奇数
depth: 5, //纵深度
iconw: 30, //图片的宽
iconh: 30, //图片的高
iconradius: 8, //图片的圆角
data: personarray, //数据的地址数组
});3d效果启动为:
m.open();
3d效果停止为:
m.stop();
具体抽奖逻辑:
lucky.js为js 本地抽奖;//当不需网络时引用lucky.js
ajaxlucky.js为网络抽奖,使用ajax去后台获取抽奖结果 //引用ajaxlucky.js
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(91)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
少曳-YIY 0
2019/11/27 14:30:44
-
每个奖项的中奖人数可以一次性写死吗,不想用下拉框,楼主
遗失的那一年 0
2019/11/18 15:16:52
-
请问这个我加了个抽奖的奖项,为什么抽中的人不能加载到抽中名单上哈,之前自带的几个奖项还是正常的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔