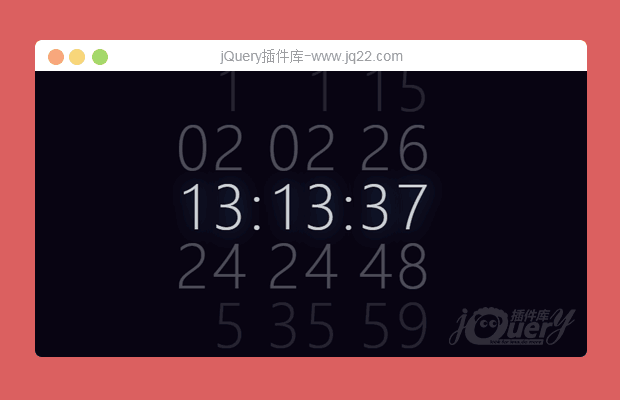
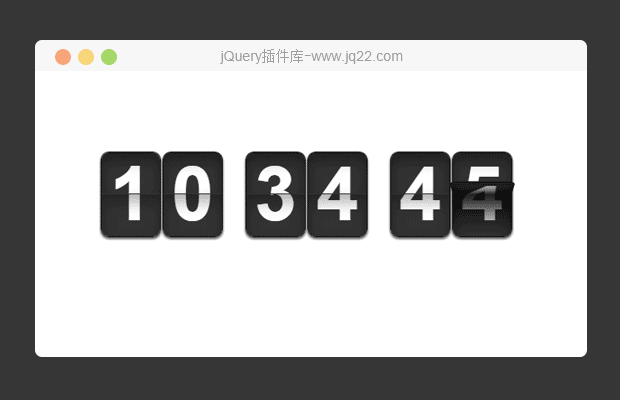
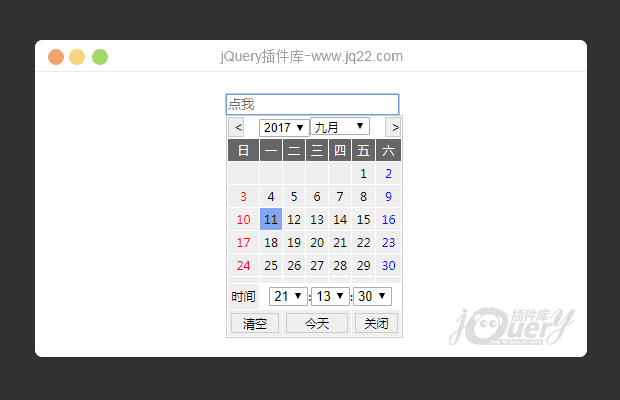
插件描述:jquery移动端时间插件jquery.date.js,只依赖jQuery,体积小并且支持多种时间格式
更新时间:2019/9/27 下午11:08:26
更新说明:修复分钟间隔报错
更新时间:2019/6/1 上午1:09:56
更新说明:2.0新版,功能向rolldate(http://www.jq22.com/jquery-info19834)看齐,但体积更小,更稳定。
更新时间:2019/3/16 下午6:33:40
更新说明:1.4.3版本,支持回调函数
更新时间:2018/4/23 上午8:53:38
更新说明:增加时分秒、时分格式。
更新时间:2018/4/10 上午9:18:08
更新说明:1,增加可选每次跳转至之前的时间,而不是当前时间。
2,修复body跟随插件滚动问题。
更新时间:2018/3/14 下午5:55:57
更新说明:代码优化
jquery-date npm
此插件依赖jquery,且是为移动端而写,也支持pc端的使用,但因为操作不便和样式问题,所以不建议。
支持年月、年月日、年月日时分、年月日时分秒,详细格式见demo.html/jquery.date.js。
时间限制limitTime参数目前只做了年月日限制。
使用方式:
<input type="text" id="date" data-options="{'type':'yyyy-mm-dd','beginyear':2010,'endyear':2088}"><scriptt>
$.date('#date');
</scriptt>支持年月,年月日,年月日时分,年月日时分秒格式,pc端也能使用,但在pc端使用可能会出现bug,所以只建议在移动端使用。
另外希望能在github上关注下我的插件https://github.com/weijhfly/jquerydateplugin,如果有问题或需要完善的地方我会及时处理。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(104)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
雨后的阳光、 0
2020/3/30 18:13:14
function dateSelect(dom,type) {
new Jdate({
el: dom,
format: type,
beginYear: 2020,
endYear: 2050,
})
}
<input type="text" onclick="dateSelect(this,'hh:mm')">像样用方法封装第一次点击 调用不了,第二次可以
Zero-Hub 0
2019/12/10 18:41:45
-
有两个问题:
1.不支持动态时间设置
2.有没有相关的文档?
微生 0
2019/10/21 9:31:23
-
选择一次后怎么清空已经选择的时间??
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔