

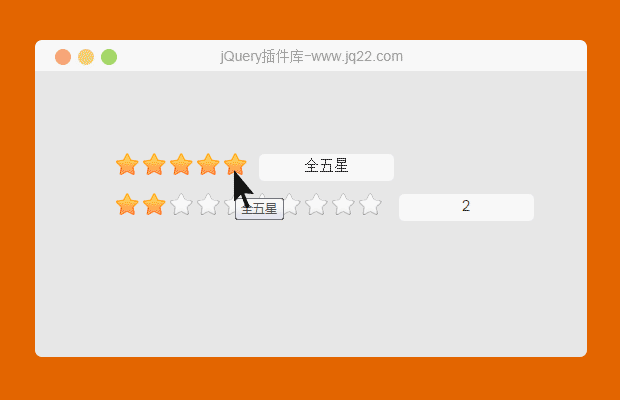
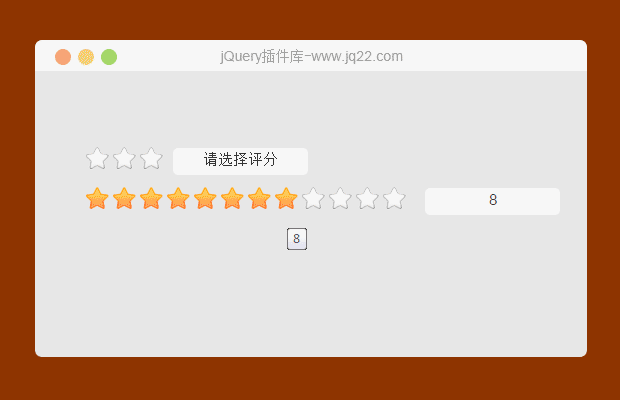
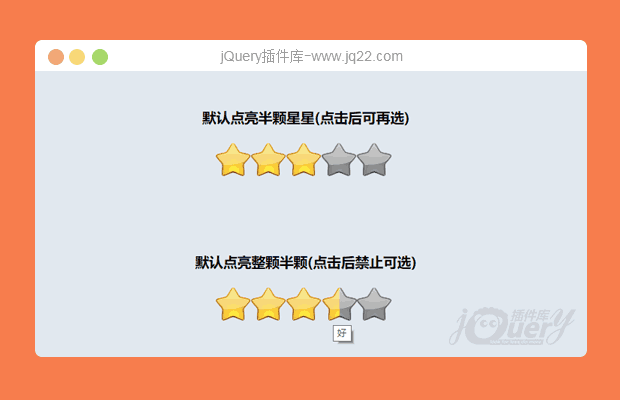
插件描述:插件可复用,可以选择整颗或半颗评论。
使用方法
文档中引入
<scriptt src="js/star.js"></scriptt>
调用方法
$('#rating').star({
mode:'LightEntire', //事件模式LightEntire:整颗星, LightHalf:半颗星
num:2, //默认点亮星星个数,可自选
});如需点击后禁止可选,添加以下代码即可
$('#rating').on('chosen',function(){
$('#rating').star('unbindEvent');
})
PREVIOUS:
NEXT:
相关插件-投票率
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
匣与凉 0
2018/8/15 14:47:57
大佬,为什么我引入了你的插件后,报了一个未定义的错误
以下是错误详细信息,求解决办法,急,在线等!!!
Uncaught ReferenceError: rating is not defined at init (star.js:128) at HTMLUListElement.<anonymous> (star.js:138) at Function.each (jquery.min.js:2) at init.each (jquery.min.js:2) at init.star (star.js:137) at Object._typeof (course_introduce.js:14) at __webpack_require__ (bootstrap dcb31b5bf79843afa7c0:19) at Object.<anonymous> (course.css:1) at __webpack_require__ (bootstrap dcb31b5bf79843afa7c0:19) at Object.defineProperty.value (bootstrap dcb31b5bf79843afa7c0:62)
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔