

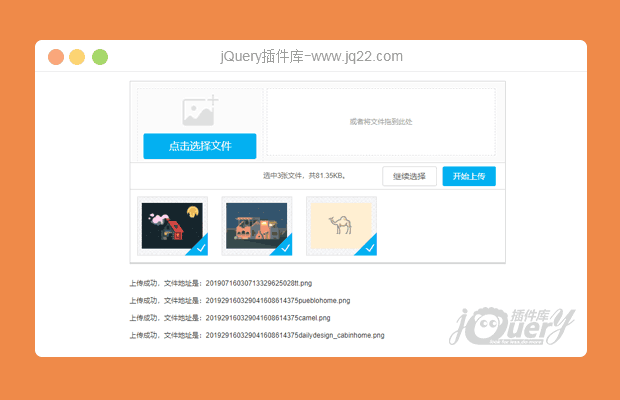
插件描述:图片上传
更新时间:2019-09-16 15:30:53
更新说明:修复上传文件名为中文时出现的错误问题
.net后台文件实现代码,已测试可使用,上传OK
添加文件upup.aspx,代码如下
using System;
using System.Data.OleDb;
public partial class upup : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.ContentType = "text/plain";
var fs = Request.Files;
if (fs.Count > 0)
{
try
{
string strFailNameOld = fs[0].FileName.ToString().Trim().ToUpper();
strFailNameOld = strFailNameOld.Substring(0, strFailNameOld.LastIndexOf("."));
string strFailNameNew = "";
Random rd = new Random();
string path = System.Web.HttpContext.Current.Server.MapPath("upimg\\");//上传路径的文件夹
string pathName = fs[0].FileName;
int lastPosition = pathName.LastIndexOf("\\");
string fileName = pathName.Substring(lastPosition + 1);
string fileType = fileName.Substring(fileName.LastIndexOf(".") + 1);
string vstr = path + DateTime.Now.ToString("yyyymmddhhmmss") + rd.Next().ToString() + fileName;
strFailNameNew = DateTime.Now.ToString("yyyymmddhhmmss") + rd.Next().ToString() + fileName;
string connstr = "Provider=Microsoft.Jet.OLEDB.4.0; Data Source =" + vstr + ";Extended Properties='Excel 8.0;HDR=NO;IMEX=1'";
OleDbConnection olecon = new OleDbConnection(connstr);
fs[0].SaveAs(vstr);
Response.Write(strFailNameNew);
/*文件名、文件路InsertIntoNameToDB(strFailNameOld,strFailNameNew)
*
*/
}
catch (Exception ex)
{
string strErr = ex.ToString();
}
}
}
}修改jq22.js中第9行,后台文件路径,请确保路径正确
url:"upup.aspx", // 上传文件的路径
还有注意:上传路径的文件夹upimg要存在,根据自己实际情况,只要路径正确是不会出错的。
string path = System.Web.HttpContext.Current.Server.MapPath("upimg\\");//上传路径的文件夹以下内容由 EX丨Calibur丶 提供
这个插件前台页面的文档可以查到,后台接收就没有说明了。这里介绍一下我用springmvc接收传向后台的值:
@RequestMapping("/admin/addImage.do")
public ModelAndView handleRequest(HttpServletRequest request,
HttpServletResponse response) throws Exception {
MultipartResolver resolver = new CommonsMultipartResolver(request
.getSession().getServletContext());
MultipartHttpServletRequest multipartRequest = resolver
.resolveMultipart(request);
MultipartFile file = multipartRequest.getFile("fileList");这个file就能获取前台post传出的值。
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(156)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
不忧了 1
2023/7/12 15:55:03
javascript
// 打开不透明度后,需要设置.file_bar的z-index为正数来解决遮挡问题
$("#uploadImage_" + file.index).css("opacity", 0.2);css
/* 每个图片上的操作bar */
.file_bar{
margin: 0;
left: 0px;
right: 0px;
position: absolute;
top: 0px;
height:0px;
padding:0px;
margin: 0;
opacity: 0.8;
color:#fff;
background: none repeat scroll 0 0 #000000;
transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
overflow: hidden;
z-index: 1;
}
Nicole 0
2020/8/25 17:23:57
-
关于删除后不能再次上传同样图片的bug,是因为作者用的change事件,所以同一张的时候input type="file"的value未改变,事件根本没执行。可以在zyUpload.js的on方法中增加$("#fileImage").val("")解决。
夏林 0
2019/9/16 11:15:49
-
如何在把文件上传到自己本机上?我想上传后,把文件存放在D:\upload下面,我是小白
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔