

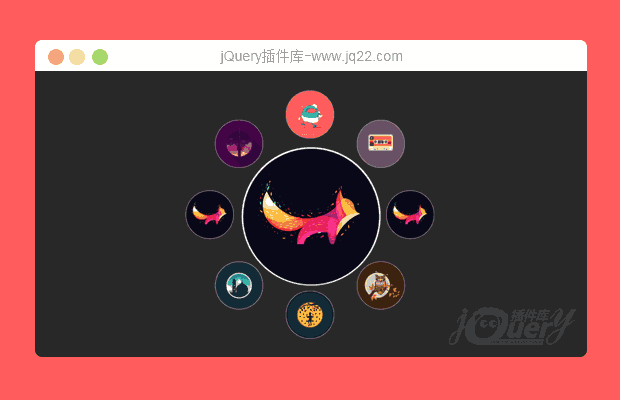
插件描述:该轮播图插件能够将图片或文字以圆形轮播图的方式进行展示。并且该轮播图以响应式设计,可以自动进行圆形轮播。
使用方法
在页面中引入jCircle.css和jCircle.min.js文件
<link href="jCircle.css" rel="stylesheet">
HTML结构
一个圆形轮播图的基本HTML结构如下:
<div id="circles-container"> <div id="main-circle-content"></div> <div id="circle"> <div data-inside="min-circle"> <a href="imgs/1.jpg"> <img src="imgs/thumb_1.jpg" alt=""> </a> <div >Caption 1</div> </div> <div data-inside="min-circle"> <a href="imgs/2.jpg"> <img src="imgs/thumb_2.jpg" alt=""> </a> <div >Caption 2</div> </div> <div data-inside="min-circle"> <a href="imgs/3.jpg"> <img src="imgs/thumb_3.jpg" alt=""> </a> <div >Caption 3</div> </div> ... </div> </div>
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来创建jCircle示例对象,并初始化该圆形轮播图插件。
var circle= new jCircle({
'container': 'circles-container',
'circle': 'circle',
'mainContent':'main-circle-content',
'animateCircles':true,
'speed':3,
'mainViewStyle':'normal',
'minCirclesEffectOver':'pulse',
'contentType':'images',
'stopOnOverMain':false,
'mainContentOverAction':'normal'
});
circle.create();配置参数
该响应式圆形js轮播图插件的可用配置参数如下:
var circle= new jCircle({
// Contains All Content
container: 'circles-container',
// DIV That Contains Mini DIVs Circles
circle: 'circle',
// Center Big Circle
mainContent:'main-circle-content',
// Class Name For Mini Circles DIVs
minCirclesClass: 'min-circle',
// For Internal Use, Array Of Mini Circles DIVs
minCircles: [],
// [normal | enlarge-view]
mainViewStyle: 'normal',
// Animates Mini Circles?
animateCircles: true,
// Animation Type [rotateSelf]
animateType: 'rotateAround',
// Animation Status [pause | play]
animateStatus: 'play',
// Animation Delay Time (speed) [Number Of Seconds]
speed: 3,
// Stops Animation On Mouse Over [true | false]
stopOnOverMain: true,
stopOnOverMini: true,
// [pulse, zoomOutIn, flip, rotate]
minCirclesEffectOver: 'none',
// [images | text]
contentType: 'images',
// Enlarge Center Area On Mouse Over
mainContentOverAction: 'normal'
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔