

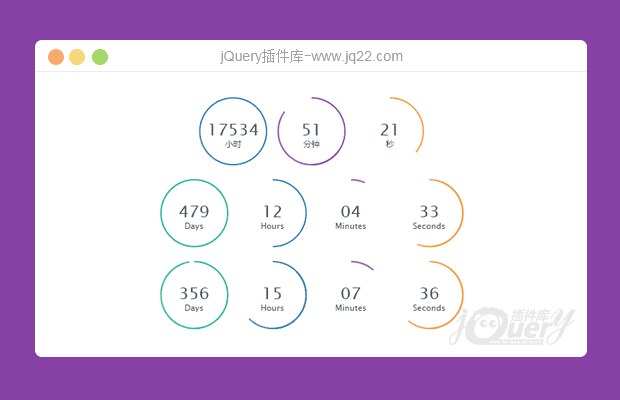
插件描述:使用css+jquery实现圆形倒计时,兼容ie8及以上(效果上有差异)但是现实无问题
更新时间:2018/6/14 下午5:16:45
更新说明:修改css兼容safari浏览器
使用方法
引用jQuery库和/jquery.tzineClock.js
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="time/jquery.tzineClock.js"></script>
hmtl
<div data-time="2018-06-01 14:59:00" data-type="time" id="fancyClock1"></div> <div data-time="2019-09-24 12:12:12" data-type="dayTime" id="fancyClock"></div>
js
$('#fancyClock').tzineClock({
// 圆的类名并且是当前圆圈的颜色图
colors: ['circle1', 'circle2', 'circle3', 'circle4'],
//圆内显示的文本
words: ['Days', 'Hours', 'Minutes', 'Seconds'],
});
PREVIOUS:
NEXT:
相关插件-加载,日期和时间
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔










