

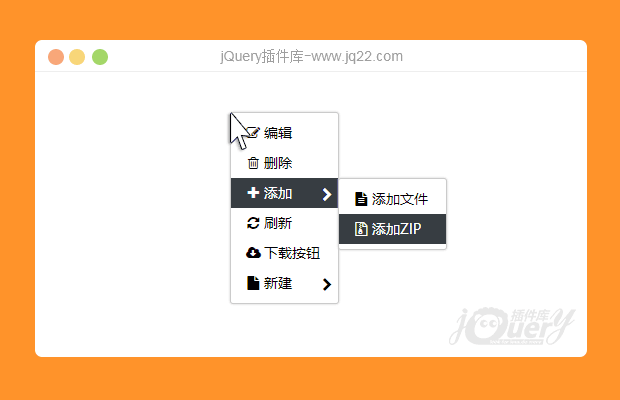
插件描述:jQuery网页右键菜单,支持二级菜单
使用方法
引用jQuery库和插件以及样式文件
<link rel="stylesheet" href="assets/style.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="assets/script.js"></script>
调用插件
$(document).ready(function() {
var rcm = window.RMenu;
rcm.init({
area: 'body',
items: {
"edit": {
name: "编辑",
icon: 'edit'
},
"del": {
name: "删除",
icon: 'trash-o'
},
"add": {
name: "添加",
icon: 'plus',
items: {
"new-text": {
name: "添加文件",
icon: 'file-text'
},
"new-zip": {
name: "添加ZIP",
icon: 'file-zip-o'
}
}
},
"refresh": {
name: "刷新",
icon: 'refresh'
},
"down": {
name: "下载按钮",
icon: 'cloud-download'
},
"new": {
name: "新建",
icon: 'file',
items: {
"new-text": {
name: "新建文件",
icon: 'file-text'
},
"new-zip": {
name: "新建ZIP",
icon: 'file-zip-o'
}
}
}
},
callback: function(res) {
if (res.data == 'edit') {
console.log('点击了edit');
} else if (res.data == 'del') {
console.log('点击了del');
} else if (res.data == 'add') {
console.log('点击了add');
} else if (res.data == 'refresh') {
window.location.reload();
} else if (res.data == 'down') {
console.log('点击了download');
}
}
})
});
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔