

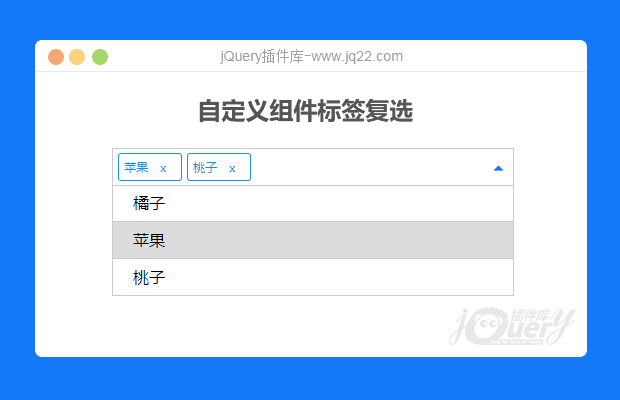
插件描述:1这是一个用Div+ul仿的下拉复选框;2这个复选框选中的格式是做成标签形式;3这个标签不能有重复的;4可以删除标签
更新时间:2018/8/8 上午8:53:56
更新说明:
1、上传三种需求状态的复选select,分别为:静态复选select;动态加载下拉列表;根据后端数据,可以修改复选值
2、最初的状态是一个个;后面俩个是本人在工作时候发现的需求;然后就做好放上面来了
3、我个人建议使用第三种;因为现在都是前端做数据交互,去渲染数据;但是还是需要根据需求去选择,有问题在下面留言,谢谢
更新时间:2018/7/3 上午10:54:43
更新说明:
1、增加了,选择之后的下拉选项颜色变化。比如添加标签a,下面的下拉元素a的颜色变成其他颜色,加深;
2、在删除标签之后,下拉元素颜色对应变化。比如删除标签a,下面的下拉元素a的颜色恢复正常
更新时间:2018/6/29 下午2:05:39
更新说明:1.更新,函数内部增加了对火狐浏览器的事件捕捉,修复火狐浏览器不生效问题
发布时间:2018-6-28 17:15
使用方法
1, 只做了ie9及以上的兼容, ie8的兼容以后会加上
2, 部分代码注释如下:
点击输入框时候
$(".selectBox .imitationSelect").on("click", function() {
$(this).parent().next().toggle(); //ul弹窗展开
$(this).next().toggleClass("fa-caret-up") //点击input选择适合,小图标动态切换
if ($(this).next().hasClass("fa-caret-down")) {
$(this).next().removeClass("fa-caret-down").addClass("fa-caret-up") //点击input选择适合,小图标动态切换
} else {
$(this).next().addClass("fa-caret-down").removeClass("fa-caret-up") //点击input选择适合,小图标动态切换
}
if (event.stopPropagation) {
// 针对 Mozilla 和 Opera
event.stopPropagation();
} else if (window.event) {
// 针对 IE
window.event.cancelBubble = true;
}
});点击右边箭头icon时候
$(".selectBox .fa").on("click", function() {
$(this).parent().next().toggle(); //ul弹窗展开
if ($(this).hasClass("fa-caret-down")) {
$(this).removeClass("fa-caret-down").addClass("fa-caret-up") //点击input选择适合,小图标动态切换
} else {
$(this).addClass("fa-caret-down").removeClass("fa-caret-up") //点击input选择适合,小图标动态切换
}
if (event.stopPropagation) {
// 针对 Mozilla 和 Opera
event.stopPropagation();
} else if (window.event) {
// 针对 IE
window.event.cancelBubble = true;
}
});定义一个存储数据的数组,用于下面重复选择判断,删除标签
var oliIdArray = [];
$(".selectUl li").click(function(event) {
event = event || window.event;
$(this).addClass("actived_li").siblings().removeClass("actived_li"); //点击当前的添加。actived_li这个类;其他的移除这个类名
var oliId = $(this).attr("oliId");
if (oliIdArray.indexOf(oliId) > -1) {
} else {
oliIdArray.push(oliId);
$(this).parent().prev().children().attr("oliId", oliIdArray); //把当前点击的oliId赋值到显示的input的oliId里面
$("#role_select").append("<span class='person_root'><span>" + $(this).text() + "</span><i class='close' oliId='" + oliId + "' >x</i></span>");
}
//事件委托进行绑定事件,每个删除事件得以进行
var role_select = document.getElementById("role_select");
var role_span = role_select.getElementsByTagName('i');
console.log("span的选择个数" + role_span.length)
for (var i = 0; i < role_span.length; i++) {
role_span[i].onclick = function() {
var oliId = $(this).attr("oliId");
console.log("oliId" + oliId)
for (var i = 0; i < oliIdArray.length; i++) {
if (oliIdArray[i] === oliId) { //表示数组里面有这个元素
var id = i; //元素位置
console.log(oliId)
console.log(id)
console.log(oliIdArray);
oliIdArray.splice(id, 1);
}
}
console.log(oliIdArray);
$(this).parent().remove();
//console.log(oliIdArray)
event.stopPropagation(event);
event.preventDefault(event); //阻止浏览器默认行为
}
}
});点击任意地方隐藏下拉
$(document).click(function(event) {
event = event || window.event;
$(".inputCase .fa").removeClass("fa-caret-up").addClass("fa-caret-down") //当点隐藏ul弹窗时候,把小图标恢复原状
$(".selectUl").hide(); //当点击空白处,隐藏ul弹窗
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
杨小爷 0
2020/6/20 10:41:23
-
role_span[i].onclick = function (e) {
e.stopPropagation()
这里阻止下冒泡,删除的时候就不会展开了 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔