

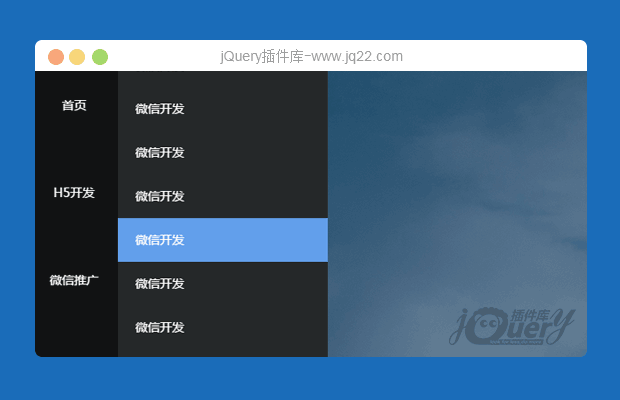
插件描述:点击按钮滑出侧栏和遮罩,点击侧栏的栏目有一个堆叠显示隐藏效果
更新时间:2018/7/5 下午12:45:39
更新说明:修复遮罩下的页面滑动bug
修复点击底层li后无法跳转bug
插件有点low。使用插件要引入相关jq包。及插件的css、js。
需要按照index.html里面的代码布局及类的命名。
插件的初始话很简单,如下:
$('#menu').leftMenu({
"triggerBtn":".btn"
}).init()$('#menu')是包裹侧栏的div的id值
'.btn'是显示或隐藏侧栏按钮的class
目前插件只需传入一个的参数即可。
要想修改对应样式到.css文件修改即可。
PREVIOUS:
NEXT:
相关插件-垂直导航,手风琴菜单
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
■。 画个问号给明天 0
2019/10/29 13:18:11
-
三级菜单如果li里字太多会换行,导致三级菜单的高度太小,有的三级菜单显示不出来
Fans7 0
2019/10/28 17:35:05
-
点击遮罩层关闭菜单栏后页面所有a标签不能跳转
? 0
2018/10/22 22:05:09
-
怎么从右侧滑动呢 不想要左侧的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔