

插件描述:创建无限量的应用程序极为相象的滑动菜单,无限量的子菜单
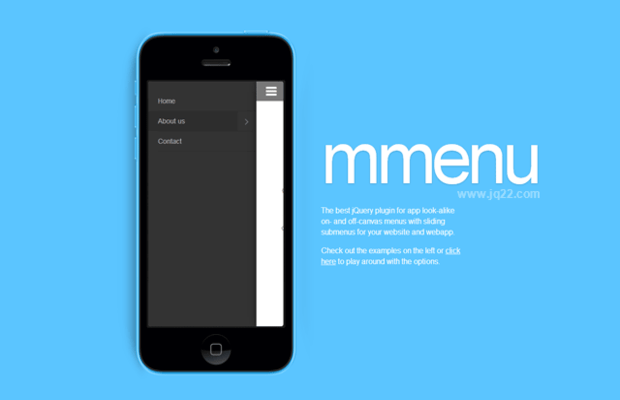
jquery滑动菜单插件mmenu
创建无限量的应用程序极为相象的滑动菜单,无限量的子菜单
试试吧!
在标题打开左侧菜单中点击“菜单”按钮。或者单击联系人按钮的标题,打开第二个菜单。
特点
作出充分反应生成带有 SCSS 的 CSS 框架。
创建滑动面板菜单一样容易。
菜单可以正面或下一页页的顶部、 底部或左边,在后面,定位。
使用滑动水平或扩大垂直的子菜单。
(可选) 打开菜单,通过拖动页出视区。
很好地与 jQuery 移动。
添加标题、 标签、 计数器和甚至搜索字段。
完全可应用主题通过更改背景色。
应用在所有主要浏览器上的工程。
充满了用于自定义菜单的选项。
使用 SCSS 来轻松地创建自定义的菜单。
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ぉ ?剐流年 0
2017/5/24 10:29:05
-
点击侧面的按钮1、按钮2、类似的按钮,a连接不起作用,如何跳转到制定页面的链接
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔