

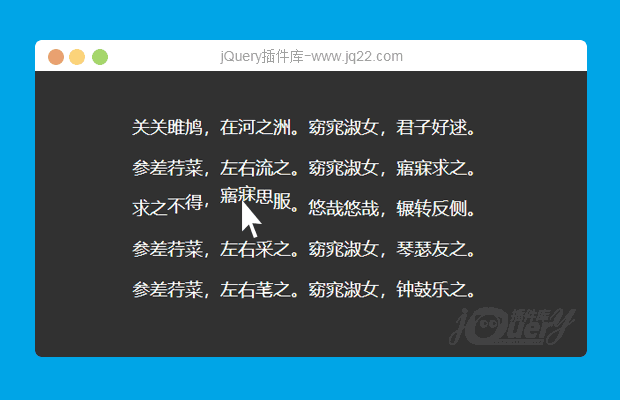
插件描述:基于jQuery的文字琴弦舞动效果
随鼠标舞动的文字效果插件
基于jquery,使用简单
引入jquery,再引入插件,选择元素后调用插件qin()方法,例如:
$("p").qin({
offset:22, // default , 最大偏移量
duration:500, // default , 晃动时间
recline:0.1 // default , 每像素偏移量,越小“琴弦绷的越紧”
});
PREVIOUS:
NEXT:
相关插件-悬停,动画效果
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔