

插件描述:jQuery移动端响应式模拟数字键盘插件mobileNumkb.js
更新时间:2020-06-29 21:32:40
更新说明:添加基于vue的移动端响应式数字键盘组件,用vue的朋友可以看app.html案例
更新时间:2018/8/28 下午7:51:49
更新说明:添加多项配置;
1.添加调用的父级元素选择,默认在body层
2.添加整数位限制
3.添加小数位限制
4.添加总长位数限制
5.添加确认的回调函数sureCallback
插件说明:
移动端响应式模拟数字键盘插件,基于jquery
使用方法:
引入mobileNumbk.css 引入jquery.js 引入mobileNumbk.js
js
var defaults = {
style: 9,//系统颜色风格1/2/3
textDone: '确定',
text: '退格',
textClear: '清除',
textCancel: '退出',
textSubtract: '+/-'
}
$('xxx').numbk(defaults);//调用
PREVIOUS:
NEXT:
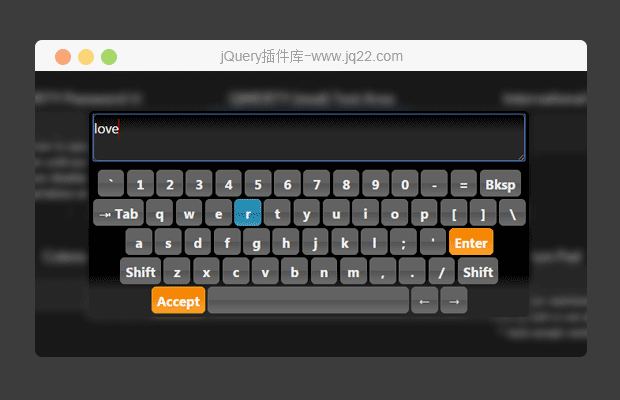
相关插件-丰富的输入
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Yam 0
2018/11/12 11:50:58
-
请问,我想用在输入台湾手机号码(全数字,但开头是0),但目前开头输入0就会被第二码替代,请问该修改那段程序呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔