

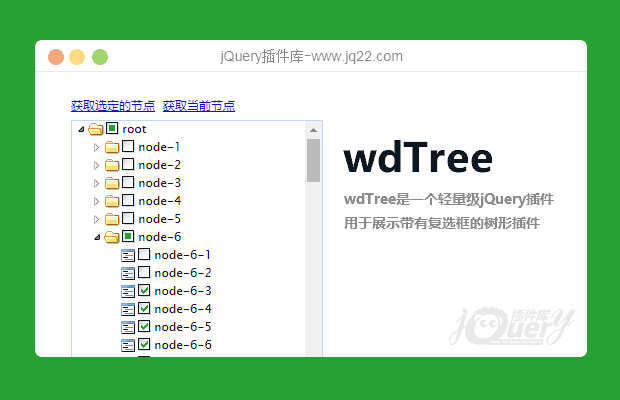
插件描述:wdTree是一个轻量级jQuery插件用于展示带有复选框的树形插件。支持从数据库懒加载节点,可以配置节点属性。
data:[{
id:"node1", //node id
text:"node 1", //用于显示的节点文本。
value:"1", //节点值
showcheck:false, //是否显示复选框
checkstate:0, //复选框检查状态。 0表示未选中,1表示部分选中,2表示已选中。
hasChildren:true, //如果hasChildren并且complete设置为true,并且ChildNodes为空,则tree将请求服务器获取子节点。
isexpand:false, //展开或折叠。
complete:false, //See hasChildren.
ChildNodes:[] // 子节点
}]
PREVIOUS:
NEXT:
相关插件-文件树

bootstrap风格的zTree插件
使用bootstrap的同学,在使用zTree插件时,发现风格很难看,和bootstrap不搭调,现在你们的福利来了,bootstrap风格的zTree插件发布了!
文件树
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
人生若只如初见 0
2019/2/15 15:44:14
-
数据是在哪里渲染的呀?
nancynancym1
2019/2/19 13:52:50
$("#jstree_demo_div").treeview({
data: [{
id: "node1", //node id
text: "node 1", //用于显示的节点文本。
value: "1", //节点值
showcheck: false, //是否显示复选框
checkstate: 0, //复选框检查状态。 0表示未选中,1表示部分选中,2表示已选中。
hasChildren: true, //如果hasChildren并且complete设置为true,并且ChildNodes为空,则tree将请求服务器获取子节点。
isexpand: false, //展开或折叠。
complete: false, //See hasChildren.
ChildNodes: [] // 子节点
}]
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔