

插件描述:主要实现 进度走向过程,(就是当前有多少用户在参与互动, 当前的进度是多少, 还差多少达到抽奖条件的一个过程),进度的总值(满足条件值)是可以自由修改的,而进度条的进度百分比是根据 满足条件值 来自动调整进度条比例的
前言:
在一个项目中要用到一个进度条的功能。 进度的总值(满足条件值)是可以自由修改的,而进度条的进度百分比是根据 满足条件值 来自动调整进度条比例的,给大家分享出来,如有不足之处还请见谅,同时也欢迎指证,我在此先谢过啦!!!
使用场景说明:
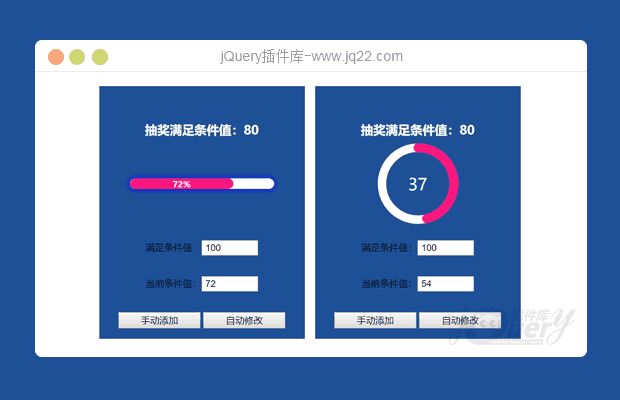
由于项目需求:做一个抽奖互动, 主办方:可选择抽奖动画,条形进度条,和 圆形进度条,可自由设置一个抽奖满足条件值, 用户通过手机微信每 点赞 或 留言 一次进度条值就向上加,一直到, 当进度条值达到抽奖条件值时,就可以进行抽奖。
本插件主要实现 进度走向过程,(就是当前有多少用户在参与互动, 当前的进度是多少, 还差多少达到抽奖条件的一个过程),没有抽奖功能(当然抽奖功能不也难,拿到所有参与互动的用户(名字 或 ID),从中随机,或 指定 选择 一个 或多个 中奖用户,在把中奖的用户展示出来,思路大概就是这样的)。
本插件分为两个部分:
1、条形进度条
2、圆形进度条 (依赖circleChart.js H5百分比进度条)
两种进度条都可以设置一个抽奖满足条件值,可手动添加 和 自动修改 当前进度值,默认是当页面加载完成时自动修改当前进度值。
代码中有详细的注释,可自行修改为自己所用。
PREVIOUS:
NEXT:
相关插件-加载
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔