

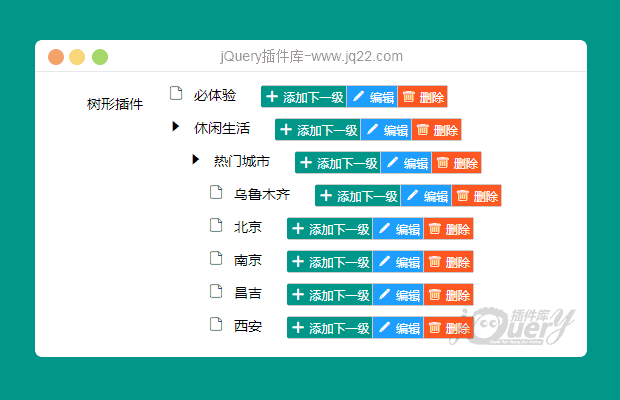
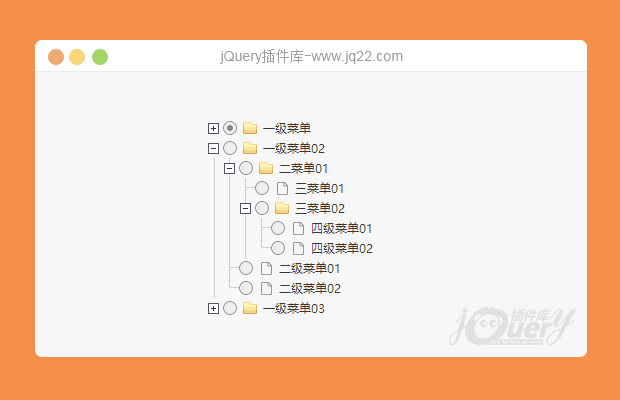
插件描述:可折叠的数据树,可以选择有选择框或无选择框
更新时间:2018/12/27 上午10:55:02
更新说明:修复个别情况下子级菜单选中时父级菜单无法被选中的bug
更新时间:2018/12/26 下午1:55:57
更新说明:修复多级菜单无法展开的bug
config.tree({
type: 1, //1有选择框,没有则不传type或传0
wrapper: '.f-tree', //容器
data: treeData, //数据
check: [1, 2] //选中的数据,可以不传
});可通过 config.treeJson(wrapper) 获取选择的数据, wrapper是树所在的容器
PREVIOUS:
NEXT:
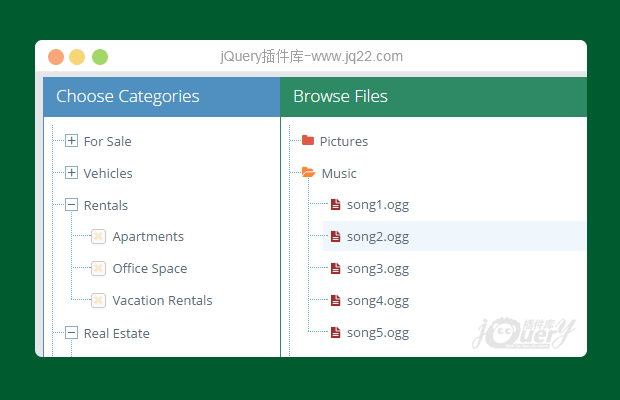
相关插件-文件树
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
放飞梦想 0
2019/5/8 17:39:08
-
这个效率也太慢了吧 1w个直接卡死了
L、 0
2018/12/15 16:58:26
-
当到达三级、四级的时候、 无法展开了怎么解决
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔