

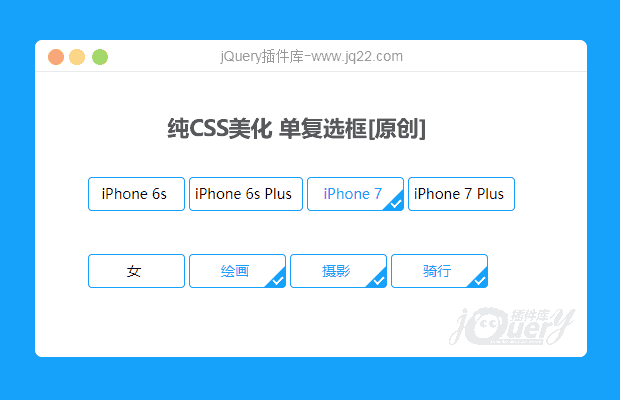
插件描述:纯CSS美化 单复选框,不用任何插件
更新时间:2018/8/31 9:36:53
更新说明:
未选中状态优化
新增不可用状态
新增选中不可用状态
1. 把input隐藏
2. 美化label,
3. label 包一个圆形开关
4. input状态为checked 改变label 的背景
5. 最重要的 input: checked + label, 选择邻近的标签, 改变样式
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
& 0
2021/6/22 17:48:16
-
出现label 和选择框分离的情况如何解决
天际线 0
2020/5/8 16:53:37
-
大佬!请问怎么获取选中的哪一个呢
魏朝琴1
2021/1/14 20:42:30
$("input[name='category']:checkbox").click(function() { //我给input加了name属性
let res = '';
$('.res_name').remove(); //移除之前添加的标签内容,只留最后一次循环的
$("input[name='category']:checkbox").each(function() {
if ($(this).prop('checked')) {
res += $(this).next().text() + ","; //获取点击的文本内容以“,”分隔开
}
});
$("<input type='hidden' class='res_name' name='category_name'/>").val(res).appendTo('#myform'); //#myform是我form表单的id
})
//后台通过name=category_name的input获取值。这就是用户选择的值
古城深巷旧少年 0
2019/9/25 11:01:51
为什么我添加了 name属性 就默认不选中了
<input type="checkbox" checked value='01' name='filter_media' id="filter_media2" the-id="title_checkbox1"> <label for="filter_media2">新闻</label>
唔昂汪、么一凹喵 0
2018/9/3 16:21:41
-
你好。。请问这种方式怎么获取是选中还是取消
?眼檩眼 0
2018/8/31 10:01:50
-
兼容性怎么样
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔