

插件描述:jQuery拖动验证,文字颜色滚动
更新时间:2018/9/4 17:24:54
更新说明:本次更新增加了支持移动端的验证控件
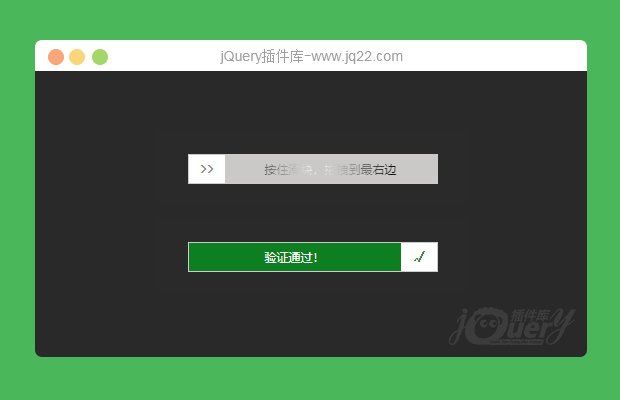
样式1(仅支持PC端)
//初始验证
function SlideCheckFail() {
$(".outer").removeClass("act");
$(".inner").css("left", 0);
$(".inner").html(">>");
$(".filter-box").css('width', 0);
$(".outer>span").html("按住滑块,拖拽到最右边");
$("#CaptchaID").val("0");
$(".outer span").addClass("txtRoll");
}
//验证成功
function SlideCheckSuccess(dx) {
$(".outer").addClass("act");
$(".outer>span").html("验证通过!");
$(".inner").html('√');
$(".inner").css("left", dx);
$(".filter-box").css('width', dx);
$("#CaptchaID").val("1");
$(".outer span").removeClass("txtRoll");
}样式2(支持移动端和PC端)
首先需要初始化"slider"
//初始化
var slider = new SliderUnlock("#slider", {
successLabelTip: "验证成功"
}, function() {
//验证成功
$("#label").html('√');
$("#label").css('color', 'green');
$("#labelTip").removeClass("txtRoll");
$("#CaptchaID2").val("1");
});初始化验证需要调用slider的两个方法
slider.init(); slider.reset();
ie下不支持文字颜色滚动效果,其它正常
//初始验证
function SlideCheckFail() {
$(".outer").removeClass("act");
$(".inner").css("left", 0);
$(".inner").html(">>");
$(".filter-box").css('width', 0);
$(".outer>span").html("按住滑块,拖拽到最右边");
$("#CaptchaID").val("0");
$(".outer span").addClass("txtRoll");
}
//验证成功
function SlideCheckSuccess(dx) {
$(".outer").addClass("act");
$(".outer>span").html("验证通过!");
$(".inner").html('√');
$(".inner").css("left", dx);
$(".filter-box").css('width', dx);
$("#CaptchaID").val("1");
$(".outer span").removeClass("txtRoll");
}
PREVIOUS:
NEXT:
相关插件-验证,拖和放
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
面有反骨 0
2019/4/1 16:15:02
-
你好 pc端一旦拖拽过快就会失败的判定是写哪?有什么改进办法吗?这个比较影响使用体验
AllureZexi 0
2018/9/3 17:01:35
-
移动端无效
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔