

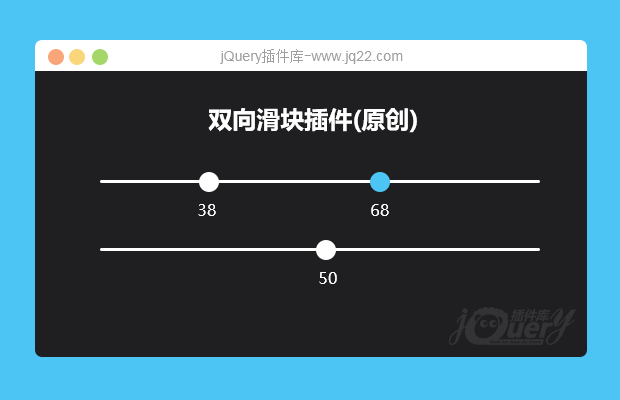
插件描述:一个有趣的jQuery滑动插件
//双向滑块
$('.box1').slide({
range: true, //是否双向滑动
ratio: '100', //最大滑动值
value: [1, 100], //默认值
clickBack: function(res) { //回调
console.log(res)
}
})
//单滑块
$('#box2').slide({
range: false, //是否双向滑动
ratio: '10', //最大滑动值
value: ['10'], //默认值
clickBack: function(res) { //回调
console.log(res)
}
})
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔