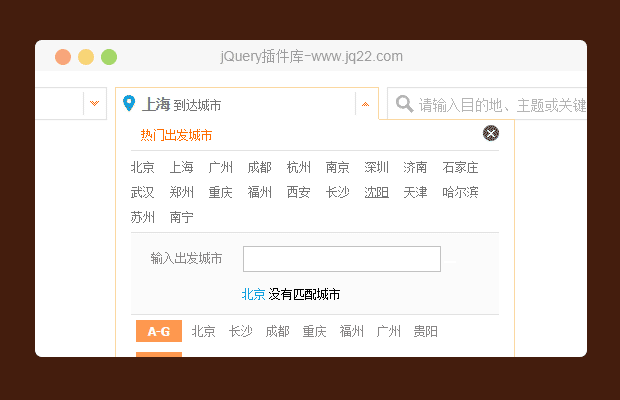
插件描述:jQuery选择省市地区,支持多选,单独筛选
$(function () {
//------生成地区
GetRegionPlug();
//------选择后确定按钮
$(".btntest1").click(function () {
var areas = GetChecked().join(",");//已选择的城市名
$("#areas").html(areas);//显示在页面
$("#selectedareas").val(areas);//存入隐藏的input
$('#myModal').modal('hide');//完后隐藏模态框
})
})
//即可使用
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
薄荷音?? 0
2019/9/3 16:49:23
-
存到数据库以后,读取出来的值怎么显示回去
じ逆袭☆皇帝ve1
2020/12/4 11:02:49
//获取所有的值,初始化已经选择的值
var selectCities = ? $("#selectedareas").val().split(',');
$.each(selectCities, function(index, obj) {
$('input[class="bigcity"][data-name="' + obj + '"]').prop('checked', true)
.parent().parent().parent().prev().find('input[class="bigarea"]').prop('checked', true);
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔