

插件描述:颜色选择器jQuery MiniColors
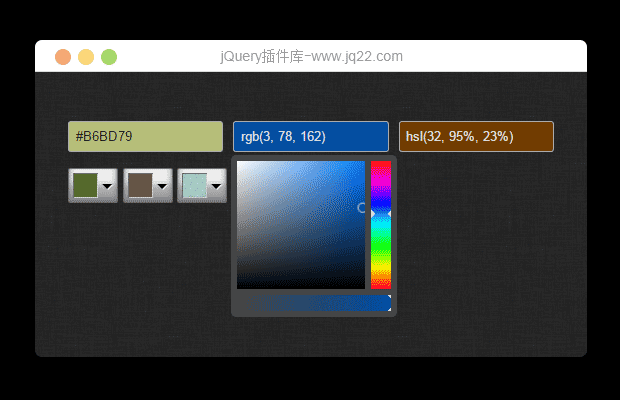
颜色选择器jQuery MiniColors
使用步骤
实例像任何jQuery插件:
$('INPUT.minicolors').minicolors(settings);默认的设置如下:
$.minicolors = {
defaults: {
animationSpeed: 50,
animationEasing: 'swing',
change: null,
changeDelay: 0,
control: 'hue',
defaultValue: '',
hide: null,
hideSpeed: 100,
inline: false,
letterCase: 'lowercase',
opacity: false,
position: 'bottom left',
show: null,
showSpeed: 100,
theme: 'default'
}
};为方便起见,您可以通过分配新值全局更改默认设置:
$.minicolors.defaults = $.extend($.minicolors.defaults, {
changeDelay: 200,
letterCase: 'uppercase',
theme: 'bootstrap'
});注:更改默认设置将不会影响已经初始化控件。
animationSpeed
当用户点击或点击一个新的颜色滑块的动画速度。设置为 0为没有动画。
animationEasing
缓动动画滑杆时使用。
changeDelay
的时间,以毫秒为单位,推迟了变化,而 用户进行选择的射击事件。这是为了防止有用变化的事件频繁发射作为用户拖动周围的颜色选择器。
缺省值是0(无延迟)。如果你改变的回调功能的东西资源密集型(如AJAX请求),你可能会想将它设置为至少200。
控制
确定控制的种类。有效的选项为色调,亮度, 饱和度,和车轮。
设置defaultValue
要强制默认的颜色,设置为一个有效的十六进制字符串。当用户清除了控制,它会恢复到这种颜色。
hideSpeed&showSpeed
的速度来隐藏和显示的颜色选择器。
内联
设置为真给力拾色器出现内联。
大小写
确定的十六进制代码值的字母大小写。有效选项为大写 或小写。
不透明度
设置为真,使不透明度滑块。(使用输入单元的 数据不透明度属性来设置一个预先设定的值。)
位置
设置下拉列表的位置。有效的选项为bottom left, bottom right, top left, and top right.
PREVIOUS:
NEXT:
相关插件-拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔