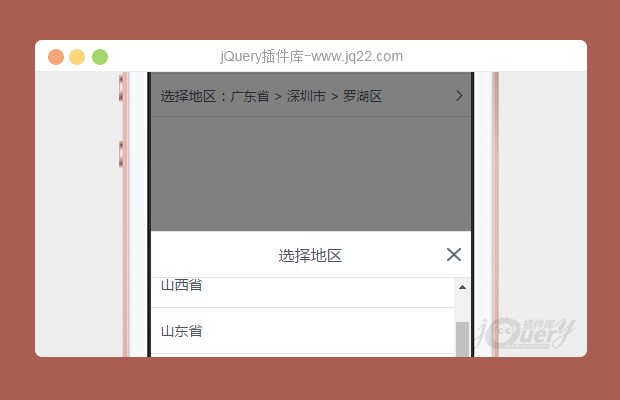
插件描述:需要jquery,基于swiper框架二次开发的移动端下拉选择框。
使用方法
1.引入对应css,js文件
<link rel="stylesheet" href="css/public.css"> <link rel="stylesheet" href="swiper/css/swiper.min.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="swiper/js/swiper.min.js"></script> <script src="js/dySelect.js"></script>
2.在html中创建块级标签,类名为:select_box,如:
<div ></div>
3.在html中创建激活下拉框元素,如:
<button >打开下拉1</button>
4.实例化对象
var hgS1 = new selectSwiper({
el:'.select_box1',
// mustSelect:true, // 是否必选,默认false
// activeIndex: 0,//默认激活项下标,默认值:-1
data: ['吃饭', '睡觉', '打豆豆'],//选项数据
init:function(index){//插件加载完成执行
if(index !== -1){
$('.btn1').html(this.data[index]);
}
},
okFunUndefind: function () {//选择空执行
alert('必须选择一项');
return false;
},
okFun: function (index) {//确认按钮执行
console.log(index);
$('.btn1').html(this.data[index]);
},
closeFun: function () {//取消按钮执行
console.log('取消');
},
});
$('.btn1').on('click', function () {//对激活选择框绑定事件
hgS1.openSelectSwiper(); // 打开选择框
});
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
王笑笑 0
2019/7/10 14:49:51
-
你好,我本地模拟了下, 为什么data里边写的死数据不显示在下拉框里面呢?
赵不悔 0
2018/12/14 10:54:13
-
挺好,可惜兼容性咳咳
右边?13?13??1o? 0
2018/12/12 11:08:37
-
选中之后怎么往后台传值啊 传0 1 2 3....
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔