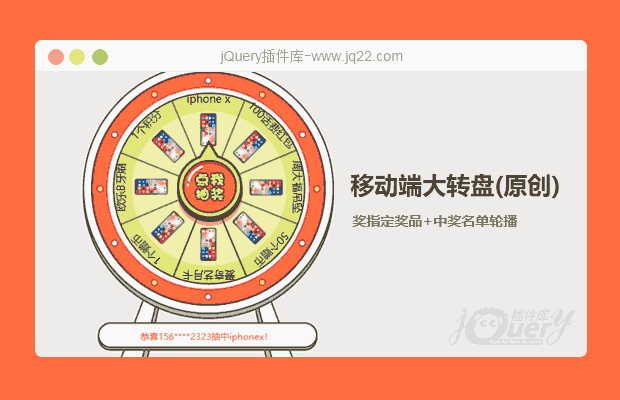
插件描述:基于jQuery的老虎机抽奖效果,自适应移动端
更新时间:2018/11/28 下午3:36:55
更新说明:
1. 增加手指指示动态效果
2. 增加随机数 让抽奖结果更多样化
3. 增加抽奖结束后的弹窗显示
方法调用:
$(element).rotate(num, callback)
num为中奖的数字 格式为数组
callback为回调函数
代码中有详细的注释 含有ajax请求数据的方法 以及本地测试的方法
使用中如有问题 请在下方留言
PREVIOUS:
NEXT:
相关插件-游戏
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
zyj1992 0
2019/1/3 13:28:21
-
$(element).rotate(num, callback) 这个是设置抽中奖项的方法么?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔