

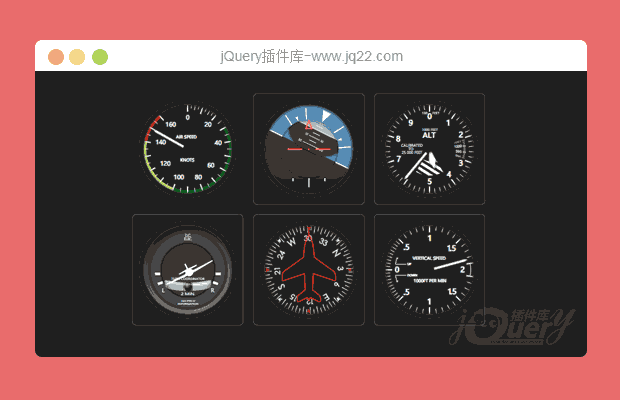
Flight Indicats Plugin
该插件当前支持的飞行指示器类型有:
人工地平线
Heading
垂直速度
空气速度
高度计
使用方法
使用该飞行仪表指示器插件首先要引入必要的js和css文件。
<link rel="stylesheet" type="text/css" href="css/flightindicators.css" /> <!-- Importing jQuery library --> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <!-- Importing the FlightIndicators library --> <script src="js/jquery.flightindicators.js"></script>
HTML结构
可以通过插件一个<span>元素来存放一个指示器。
<span id="attitude"></span>
调用插件
然后在页面加载完毕之后,可以通过下面的方法来调用该飞行仪表指示器插件。
var indicator = $.flightIndicator('#attitude', type, options);第一个参数是一个jQuery选择器,type参数用于指定指示器的类型,options参数可以覆盖默认的参数。
最简单的调用方法可以如下:
var indicator = $.flightIndicator('#attitude', 'attitude');指示器的类型可以是:attitude、heading、variometer、airspeed或altimeter。如果type参数没有设置将使用默认的指示器类型。
配置参数
下面是该飞行仪表指示器的默认参数设置:
var options = {
size:200,//设置指标(正方形)的像素大小
roll:0,//用于姿态指示器的滚动角度(度)
pitch:0,//姿态指示器的俯仰角度(度)
heading:0,//标题指示符的标题角度(以度为单位)
vario:0,//变量计指示器以1000英尺/分钟为单位的变化计
airspeed: 0,//空气速度指示器的空气速度
altitude:0,//高度计指示器的高度
pressure:1000,//高压计指示器的压力单位为hPa
showBox:true,//设置外部方形框是否可见(true或false)
img_directory:'img /'//保存图像的目录
}所有的参数选项都是可选项。
更新指示器信息
插件中提供了一些可用的方法来更新指示器,下面是一个小例子:
var attitude = $.flightIndicator('#attitude', 'attitude');
attitude.setRoll(30); // Sets the roll to 30 degrees下面是所有可用方法。
indicator.setRoll(roll); // 设置姿态指示器的滚动
indicator.setPitch(pitch); // 设置姿态指示器的音高
indicator.setHeading(heading); // 设置标题指示符的标题
indicator.setVario(vario); // 设置变量计指示器的爬升速度
indicator.setAirSpeed(speed); //设置空速指示器的速度
indicator.setAltitude(altitude); //设置高度计指示器的高度
indicator.setPressure(pressure); // 设置高度计指示器的压力
indicator.resize(size); // 设置任何指标的大小
indicator.showBox(); // 使任何仪器的外部平方框可见
indicator.hideBox(); // 使任何仪器的外部平方框不可见

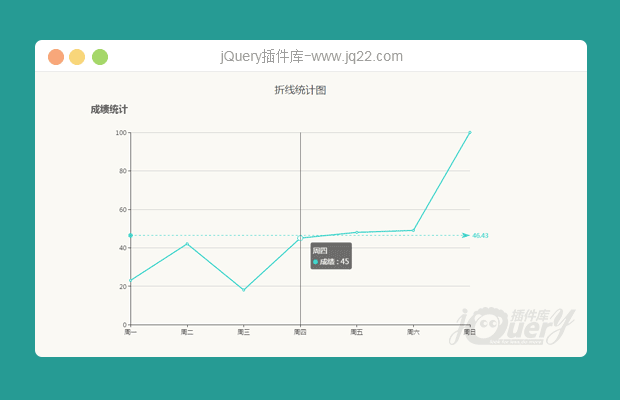
轻量级图形报表插件JSCharts
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔