

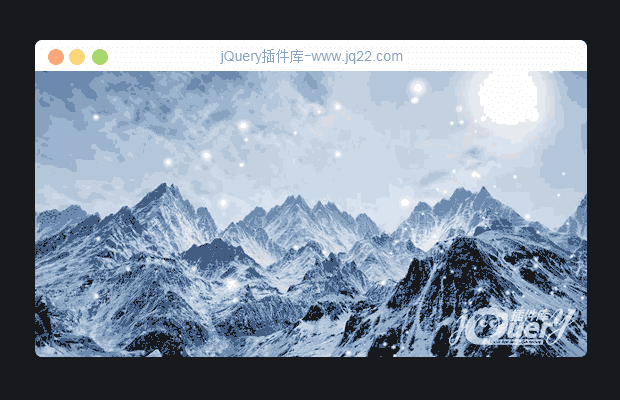
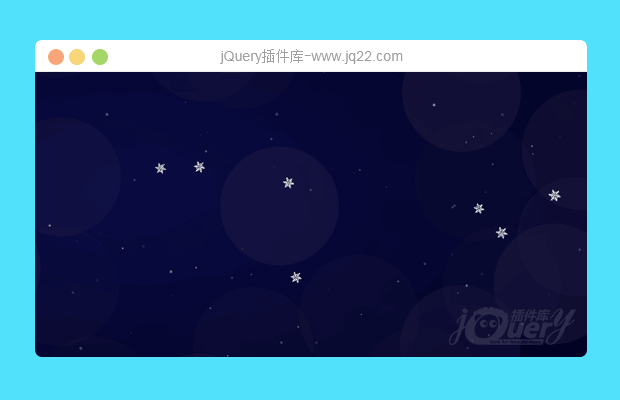
插件描述:jquery动态背景加css3动画
Victor("container", "output"); //登陆背景函数调用
$("#entry_name").focus();
$(document).keydown(function(event) {
if (event.keyCode == 13) {
$("#entry_btn").click();
}
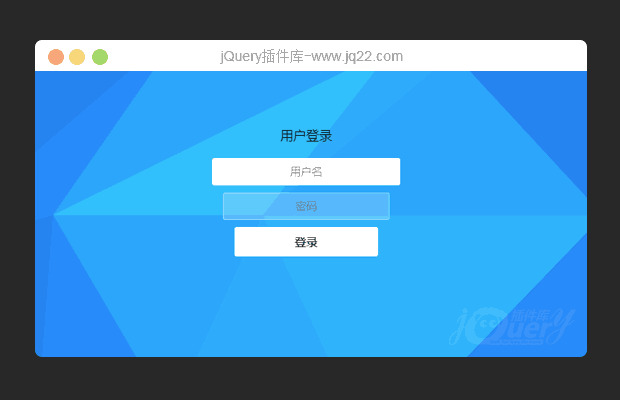
});通过动画实现登录框的显示与提示
.containerT {
width:400px;
height:300PX;
text-align: center;
position: absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
border-radius: 3px;
}
.containerT h1 {
font-size:18px;
font-family: "Microsoft YaHei", Arial, sans-serif;
-webkit-transition-duration: 1s;
transition-duration: 1s;
-webkit-transition-timing-function: ease-in-put;
transition-timing-function: ease-in-put;
font-weight:500;
}
form {
padding: 20px 0;
position: relative;
z-index: 2;
}
form input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: 0;
border: 1px solid rgba(255, 255, 255, 0.4);
background-color: rgba(255, 255, 255, 0.2);
width: 200px;
border-radius: 3px;
padding: 8px 15px;
margin: 0 auto 10px auto;
display: block;
text-align: center;
font-size:15px;
color: white;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
font-weight: 300;
}
form input:hover {
background-color: rgba(255, 255, 255, 0.4);
}
form input:focus {
background-color: white;
width:230px;
color: #333;
}
form button {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
outline: 0;
background-color: white;
border: 0;
padding: 10px 15px;
color: #333;
border-radius: 3px;
width: 200px;
cursor: pointer;
font-family: "Microsoft YaHei", Arial, sans-serif;
font-size: 16px;
font-weight: 700;
-webkit-transition-duration: 0.25s;
transition-duration: 0.25s;
}
form button:hover {
background-color: #f5f7f9;
}
PREVIOUS:
NEXT:
相关插件-动画效果,背景

纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的
动画效果

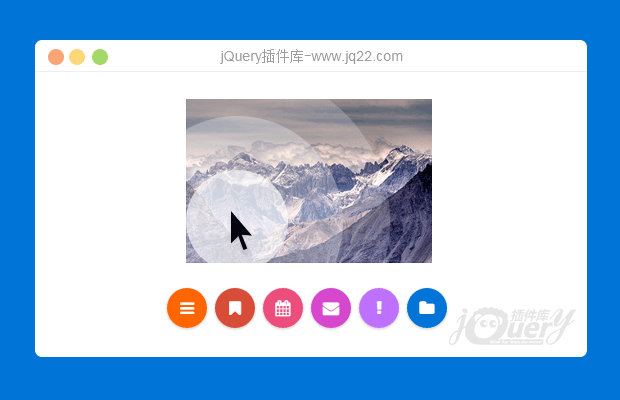
点击效果Google Design 谷歌的设计团队
效果是 Google Design 也就是谷歌的设计团队博客用到了这个效果 , 当时的第一感觉就是 擦 ,google就是牛逼, 一个按钮点击也要酷到不要不要的了
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔