

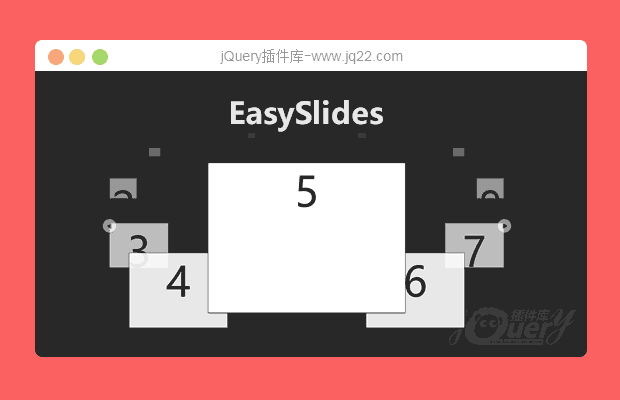
EasySlides
EasySlides是一款支持4种类型的jQuery轮播图插件。该jquery轮播图采用响应式设计,支持移动设备,内置有大图轮播,多图轮播,封面轮播和圆形轮播四种轮播图模式可供选择。
使用方法
在页面中引入jquery和jquery.easy_slides.js文件,以及样式文件jquery.easy_slides.css。
<link href="css/jquery.easy_slides.css" rel="stylesheet"> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.easy_slides.js"></script>
HTML结构
四种轮播图的HTML结构和初始化方法分别如下:
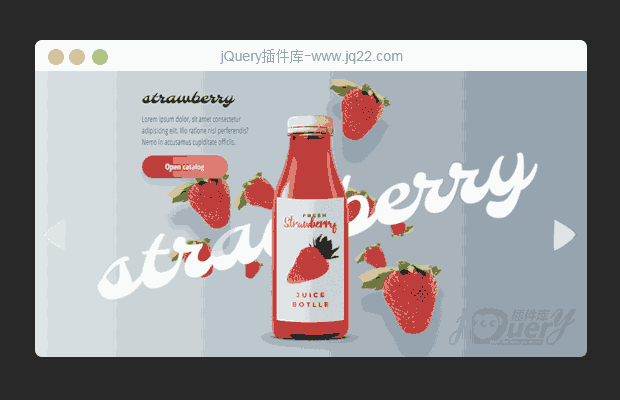
1、大图轮播模式:
<div class="slider slider_one_big_picture"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button">NEXT</div> <div class="prev_button">PREV</div> <div class="nav_indicators"></div> </div>
$('.slider_one_big_picture').EasySlides()2、多图轮播模式
<div class="slider slider_one_big_2"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="nav_indicators"></div> </div>
$('.slider_one_big_2').EasySlides({
'autoplay': false,
'stepbystep': true,
'show': 5,
'loop': true
})3、封面轮播模式
<div class="slider slider_circle_10"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button"></div> <div class="prev_button"></div> </div>
$('.slider_circle_10').EasySlides({
'autoplay': true,
'show': 13
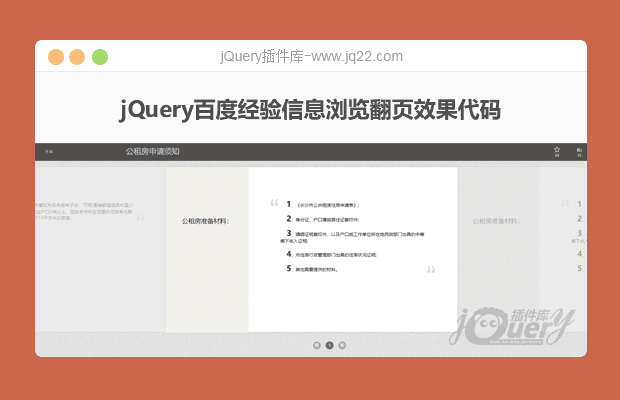
})4、同时显示4幅图片模式
<div class="slider slider_four_in_line"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button"></div> <div class="prev_button"></div> </div>
$('.slider_four_in_line').EasySlides({
'autoplay': true,
'show': 9
})5、圆形轮播模式
<div class="slider slider_clock"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> <div class="next_button"></div> <div class="prev_button"></div> </div>
$('.slider_clock').EasySlides({
'autoplay': true,
'stepbystep': false,
'show': 15
})各种轮播图的具体效果请参考演示页。
配置参数
该jQuery轮播图的可用配置参数有:
{
'autoplay': false,
'timeout': 3000,
'show': 5,
'vertical': false,
'reverse': false,
'touchevents': true,
'delayaftershow': 300,
'stepbystep': true,
'startslide': 0,
'loop': true,
'distancetochange': 10,
'beforeshow': function () {},
'aftershow': function () {},
}autoplay -如果 "true" 幻灯片将自动更改。默认值-true
loop - 如果 "true" 幻灯片将改变循环。默认值-true。
timeout -如果 "自动播放" 为 "true", 这是延迟时间。默认值-3000。
show -显示了多少张幻灯片。默认值为 5:2-previos (have class "prev"), 1-active (have class "active"), 2-next slides (have class "next"), 另一个幻灯片是hidden (have class "hidden").。
vertical -如果 "true" 滑块将垂直 (触摸均匀度改变滑动是向上和向下移动)。默认值-false。
reverse -如果 "true" 滑块将被反转。默认值-false。
touchevents - 如果 "true" 触摸事件是工作 (通过触摸鼠标移动更改幻灯片)。默认值-true。
delayaftershow - 更改幻灯片后的时间, 当幻灯片不更改。默认值-300。
stepbystep - 如果 "true", 当用户点击幻灯片而不是下一步或上一张幻灯片时-幻灯片将一步一步地更改, 而未显示点击的幻灯片。默认值-true。
startslide - 启动幻灯片的数量 (第一张幻灯片为 0)。默认值-0。
beforeshow -在改变幻灯片之前的功能
aftershow - 更改幻灯片后的后影功能
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
怎么停止轮播呢?up主给个提示
-
你们没感觉有些配置不管用么??鼠标悬停不停止,你们没感觉么??
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔