

插件描述:仿 Windows 图片查看器纯JS版
更新时间:2021-07-19 00:00:47
更新说明:添加自定义按钮配置项修复多个弹窗并存时的键盘事件问题移除影响渲染效率的模糊滤镜样式优化图片样式
更新时间:2019/10/15 上午10:44:01
更新说明:添加 RTL 支持
更新时间:2019/7/22 下午4:09:51
更新说明:更改文档中 draggable 拼写错误
更新时间:2019/7/15 上午9:46:30
更新说明:修复 zIndex 无法设置等问题,添加 `appendTo` 选项
更新时间:2019/6/28 上午8:56:53
更新说明:添加`关闭`键盘事件
更新时间:2019/5/28 上午9:05:08
更新说明:修复加载动画垂直居中、代码优化
更新时间:2019/5/14 上午10:28:35
更新说明:添加 types 类型文件
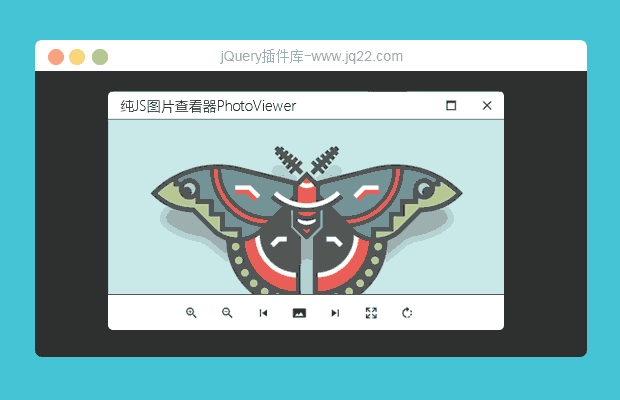
PhotoViewer
PhotoViewer是一个JS插件,可以像在Windows中一样查看图像。
主要特点
Vanilla JS
浏览器支持IE9 +
模态可拖动
模态可调整大小
模态最大化
图像可移动
图像可缩放
图像可旋转
键盘控制
全屏显示
多个实例
基本用法
第1步:包含文件
<!--核心CSS文件 --> <link href="/path/to/photoviewer.css" rel="stylesheet"> <!--核心JS文件 --> <script src="/path/to/photoviewer.js"></script>
第2步:初始化
photoviewer的用法非常简单,PhotoViewer构造函数有2个参数。
包含图像信息对象的数组。
选项
//构建图像数组
var items = [
{
src: 'path/to/image1.jpg', // 图像路径
title: 'Image Caption 1' //如果你跳过它,会显示原始图像名称
},
{
src: 'path/to/image2.jpg',
title: 'Image Caption 2'
}
];
//定义选项(如果需要)
var options = {
// optionName: 'option value'
// 例如:
index: 0 // 此选项表示您将从第一张图片开始
};
//初始化插件
var viewer = new PhotoViewer(items, options);第3步:绑定事件
最后,在初始化时绑定按钮元素上的click事件。
PREVIOUS:
NEXT:
相关插件-图片展示,幻灯片和轮播图
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
┽夜後咖啡┽ 0
2019/8/19 16:30:42
请教一个问题 html的结构必须是data-gallery="manual" 都挨着的才好使,如果被其他标签隔开的话(例如每个a标签都套个div标签),那么点击任何图片弹出的显示都是第一个图片,请问这个要怎么解决呢,非常感谢大神!
<a data-gallery="manual" href="big-1.jpg"><img src="small-1.jpg"></a> <a data-gallery="manual" href="big-2.jpg"><img src="small-2.jpg"></a> <a data-gallery="manual" href="big-3.jpg"><img src="small-3.jpg"></a>
┽夜後咖啡┽ 0
2019/8/7 10:18:21
-
你好,想请问,项目是管理系统,就左面是导航,右面全是嵌套的页面,这个图片查看器在其中一个嵌套的页面里,点击查看大图的时候,弹出的层怎么才能让他脱离里面的页面,现在最大化都在那个嵌套的页面上
jiashenglu 0
2019/7/6 13:22:36
-
demo下载下来直接在IE访问也不可以
weibingGuo 0
2019/5/31 14:37:19
-
你好,放大图片时没有按中心点放大,造成图片拉伸,这个怎么解决?
河北小王爷99 0
2019/5/27 15:58:08
-
图片链接是线上链接怎么屏蔽默认跳转呢?a标签的href是一个线上链接 一点击就跳转了怎么解决呀楼主
河北小王爷991
2020/11/17 16:34:47
$(".divImg").delegate("[data-gallery=manual]", "click", function(e) {
e.preventDefault();
var items = [],
options = {
index: $(this).index()
};
$('.divImg [data-gallery=manual]').each(function() {
items.push({
src: $(this).attr('href'),
title: $(this).attr('data-title')
});
});
new PhotoViewer(items, options);
});初始化
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔