

插件描述:HTML+CSS+原生JS实现手机端实现多图片上传,选中图片后,可以点击放大(有一定的注释,在PC,ipad,IOS和安卓上都测试过)
PC端
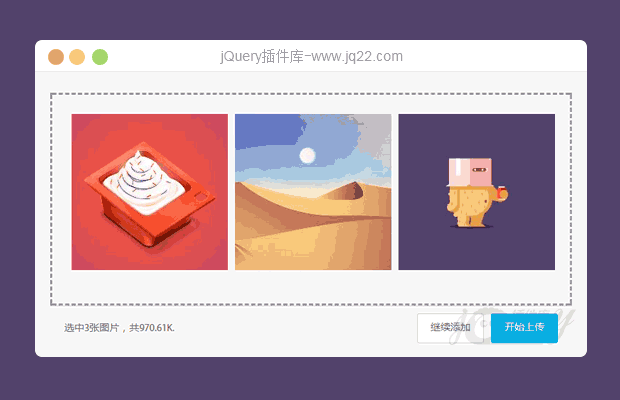
1.点击+号多选图片展示
2.点击显示的图片,放大该图片
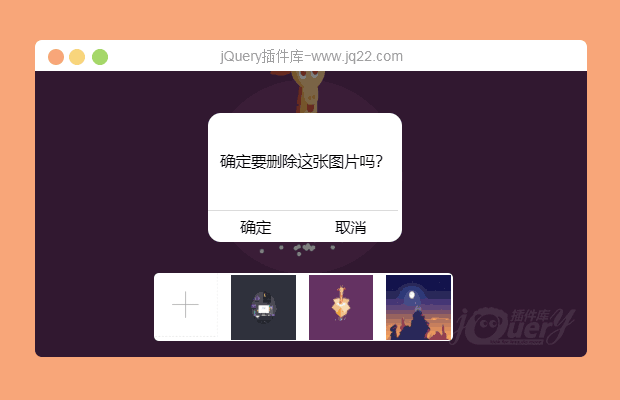
3.再次点击放大后的图片时,弹出删除提示框
4.点击确认,图片删除
5.点击取消,返回图片展示列表
手机端
1.点击+号选择获取图片方式
2.选择后上传图片,图片显示
3.点击显示的图片,放大该图片
4.再次点击放大后的图片时,弹出删除提示框
5.点击确认,图片删除
6.点击取消,返回图片展示列表
PREVIOUS:
NEXT:
相关插件-上传

图片上传插件zyupload java版实例代码
本插件经本人多次修改完善,功能齐全,支持多图片上传、拖拽上传、剪辑、编辑,上传预览,编辑获取默认值等功能,并且每一个功能对应一个demo,简单易懂,方便学习修改
上传
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔